DoNT
Do Not Think!!!
120 Entries : Results for 01010101
mysql에서 stored procedures 보기... - 261번째 이야기
- Posted
- Filed under 01010101
stored procedures 리스트 보기
[code lang-sql]SELECT ROUTINE_NAME
FROM information_schema.ROUTINES;[/code]
stored procedures 내용 보기
[code lang-sql]show create procdure <procedure name>[/code]
아놔...
너무 불편한데...


- Tag mysql, Stored Procedure, 프로그래밍
IE6 이제 그만~ - 241번째 이야기
- Posted
- Filed under 01010101
보다 완곡한 어조로, 꼬물딱지 IE6를 업데이트 해달라는 캠페인이 하나 더 있네요.
바로 IE6 No More 라는 캠페인이에요~ (사이트가 폭주하는지 너무 느려요.)
바로 웹 사이트에 IE6 사용자가 방문하게 되면 아래 이미지를 화면에 뿌려주는 캠페인입니다.

아래 소스 코드를 원하는 위치에 삽입하면 바로 적용이 되는데요...
[code]<!--[if lt IE 7]>
<div style='border: 1px solid #F7941D; background: #FEEFDA; text-align: center; clear: both; height: 75px; position: relative;'>
<div style='position: absolute; right: 3px; top: 3px; font-family: courier new; font-weight: bold;'><a href='#' onclick='javascript:this.parentNode.parentNode.style.display="none"; return false;'><img src='http://www.ie6nomore.com/files/theme/ie6nomore-cornerx.jpg' style='border: none;' alt='Close this notice'/></a></div>
<div style='width: 640px; margin: 0 auto; text-align: left; padding: 0; overflow: hidden; color: black;'>
<div style='width: 75px; float: left;'><img src='http://www.ie6nomore.com/files/theme/ie6nomore-warning.jpg' alt='Warning!'/></div>
<div style='width: 275px; float: left; font-family: Arial, sans-serif;'>
<div style='font-size: 13px; font-weight: bold; margin-top: 12px;'>구닥다리 웹브라우저를 사용하시는군요!</div>
<div style='font-size: 12px; margin-top: 6px; line-height: 12px;'>본 사이트를 원활하게 보실 수 있도록 웹브라우저를 업데이트 하세요.</div>
</div>
<div style='width: 75px; float: left;'><a href='http://www.firefox.com' target='_blank'><img src='http://www.ie6nomore.com/files/theme/ie6nomore-firefox.jpg' style='border: none;' alt='Get Firefox 3.5'/></a></div>
<div style='width: 75px; float: left;'><a href='http://www.browserforthebetter.com/download.html' target='_blank'><img src='http://www.ie6nomore.com/files/theme/ie6nomore-ie8.jpg' style='border: none;' alt='Get Internet Explorer 8'/></a></div>
<div style='width: 73px; float: left;'><a href='http://www.apple.com/safari/download/' target='_blank'><img src='http://www.ie6nomore.com/files/theme/ie6nomore-safari.jpg' style='border: none;' alt='Get Safari 4'/></a></div>
<div style='float: left;'><a href='http://www.google.com/chrome' target='_blank'><img src='http://www.ie6nomore.com/files/theme/ie6nomore-chrome.jpg' style='border: none;' alt='Get Google Chrome'/></a></div>
</div>
</div>
<![endif]-->[/code]
어째 부족한게 하나 보이는데요... 바로 오페라 브라우저가 빠져 있네요.
그래서, 다른 이미지가 있을까? 하고 좀 더 찾아보니, 다른 이미지가 하나 더 있네요.
여기에는 오페라 브라우저도 포함되어 있습니다.

이건 거의 비슷한 소스코드에 이미지 위치가 조금 다르네요.
(개인 취향에 따라 원하는걸 선택해서 사용하면 될거 같아요~)
[code]<!--[if lt IE 7]>
<div style='border: 1px solid #000000; background: #FFFFFF; text-align: center; clear: both; height: 108px; position: relative;'>
<div style='position: absolute; right: 3px; top: 3px; font-family: courier new; font-weight: bold;'><a href='#' onclick='javascript:this.parentNode.parentNode.style.display="none"; return false;'><img src='http://www.bizzymicbizness.com/ie6nomore/files/theme/ie6nomore-cornerx.jpg' style='border: none;' alt='닫기'/></a></div>
<div style='width: 923px; margin: 0 auto; text-align: left; padding: 0; overflow: hidden; color: black;'>
<div style='width: 108px; float: left;'><img src='http://www.bizzymicbizness.com/ie6nomore/files/theme/warning_ie6.jpg' alt='Warning!'/></div>
<div style='width: 275px; float: left; font-family: Arial, sans-serif;'>
<div style='font-size: 14px; font-weight: bold; margin-top: 12px;'>아직 구식 브라우저를 사용하게 계신가요?</div>
<div style='font-size: 12px; margin-top: 6px; line-height: 12px;'>최신 브라우저로 업그레이드 해주세요 :)</div>
</div>
<div style='width: 108px; float: left;'><a href='http://www.firefox.com' target='_blank'><img src='http://www.bizzymicbizness.com/ie6nomore/files/theme/firefox.jpg' style='border: none;' alt='Get Firefox 3.5'/></a></div>
<div style='width: 108px; float: left;'><a href='http://www.microsoft.com/windows/internet-explorer/default.aspx' target='_blank'><img src='http://www.bizzymicbizness.com/ie6nomore/files/theme/ie.jpg' style='border: none;' alt='Get Internet Explorer 8'/></a></div>
<div style='width: 108px; float: left;'><a href='http://www.apple.com/safari/download/' target='_blank'><img src='http://www.bizzymicbizness.com/ie6nomore/files/theme/safari.jpg' style='border: none;' alt='Get Safari 4'/></a></div>
<div style='width: 108px; float: left;'><a href='http://www.google.com/chrome' target='_blank'><img src='http://www.bizzymicbizness.com/ie6nomore/files/theme/google_chrome.jpg' style='border: none;' alt='Get Google Chrome'/></a></div>
<div style='float: left;'><a href='http://www.opera.com/' target='_blank'><img src='http://www.bizzymicbizness.com/ie6nomore/files/theme/opera.jpg' style='border: none;' alt='Get Opera'/></a></div>
</div>
</div>
<![endif]-->[/code]
이제 IE6로 제 블로그에 방문하게 되면, 이런 화면이 뜨게 되요~

덧. 그런데 소스코드가 별로 안이쁘게 보이네요... -_-a


- Tag IE6, IE6 No More, 개발자를 살려주세요, 브라우저
IE에서 getElementById() 가 동작하는 방식? - 208번째 이야기
- Posted
- Filed under 01010101
시간이 한참 지났지만, 실제 어떻게 동작하는지 한번 확인해봤는데요...
[code]<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>getElementById test</title>
</head>
<body>
<form name="test" id="test1"></form>
<div id="test"></div>
<script type="text/javascript">
alert(document.getElementById("test").id);
</script>
</body>
</html>[/code]
간단한 코드를 만들어서 테스트를 해봤어요.
결과를 보면... 당황스럽네요...
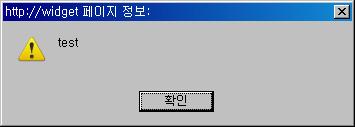
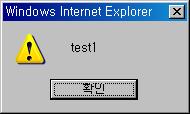
FF에서 실행 한 결과 (FF 3.0.6)

IE에서 실행한 결과 (IE 7)

어째 IE에서는 원하는 결과가 나오지 않네요...
원하는 결과는
[code]
<div id="test"></div>[/code]
를 가져오는건데...IE에서는 엉뚱하게도
[code]<form name="test" id="test1"></form>[/code] 를 가져오네요...
IE에서는 getElementById()를 실행하는데, id 속성뿐만이 아니라, name 속성도 검사를 하는 듯 합니다.


- Tag FF, Firefox, HTML, IE, Internet Explorer, JavaScript, 브라우저, 자바스크립트
텍스트큐브 Save The Developers 플러그인 ver1.1 - 196번째 이야기
- Posted
- Filed under 01010101
플러그인을 만들기만하고, 그냥 방치(?)해 놓고 있던동안, 오히려 Kimatg님이 업데이트를 해주셨었는데요...
2009년을 맞이해서 플러그인을 업데이트 했습니다.
아래 내용이 업데이트 되었습니다.
- 캠페인 사이트 링크 수정
- 기존 savethedevelopers.org 캠페인 사이트를 번역한 사이트로 링크를 수정했습니다.
- savethedevelopers.org 캠페인 사이트는 현재 MS로 연결이 되는군요... -_-;
- 배너 이미지 포함
- savethedevelopers.org 사이트에서 배너 이미지를 받아오던 것을 플러그인 안에 포함시켰습니다.
- 스크립트 수정 및 CSS 분리
- 기존에는 window.onload 이벤트를 이용해서 배너를 보여주던 방식이었는데, 다른 스크립트와 충돌이 발생하는 문제가 생겨서 이를 수정했습니다.
- CSS를 별도의 CSS 파일로 분리하고, 스크립트를 간소화 시켰습니다.
(기존 사용자는 그냥 덮어쓰시면 되요~)
그리고 관리자에서 SaveTheDevelopers 플러그인을 활성화 시키시면 됩니다.
다운로드


- Tag Firefox, IE, IE6, Opera, Safari, Save The Developers, 개발자를 살려주세요, 브라우저, 텍스트큐브, 플러그인
리눅스에서 Java Thread Dump 확인하기 - 192번째 이야기
- Posted
- Filed under 01010101
[code]$ klil -3 <pid>[/code]
실제로 dump가 안생기때가 있습니다.
(왜그런지 이유는 잘 모르겠어요 ㅜㅜ)
그럴때에는 jstack이라는 java tool 을 이용해서 thread dump를 확인합니다.
[code]$ jstack <pid> > thread.dump[/code]
imagemagick 스크립트 - 189번째 이야기
- Posted
- Filed under 01010101
많은 프로그래밍 언어에서 사용할 수 있는 API는 물론, command line 툴도 제공을 하고 있어서, 간단하게 쉘스크립트를 작성해서 사용할 수 있습니다. (다만, GUI는 찾지 못했습니다.)
사진을 찍고, 블로그에 올리기 위해 이미지를 리사이즈 하는 스크립트입니다.
[code lang-sh]#!/bin/bash
if [ ! -e output ]; then
mkdir output
fi
# 확장자가 JPG인 이미지를 800x600px로 리사이즈 하기
for img in *.JPG
do
echo "resizing $img ..."
width=`identify -ping $img | cut -f 3 -d " " | cut -f 1 -d "x"`
height=`identify -ping $img | cut -f 3 -d " " | cut -f 2 -d "x"`
if [ $width -gt $height ]; then
convert -resize 800x600 -unsharp 1.0x1.0+1.0 $img output/$img
else
convert -resize 600x800 -unsharp 1.0x1.0+1.0 $img output/$img
fi
done[/code]
위자드팩토리 - 추천블로그 위젯에 적용하기 위해, 위젯 미리보기 이미지에 추천블로그 엠블럼을 합성하는 스크립트입니다.
[code lang-sh]#!/bin/bash
if [ ! -e output ]; then
mkdir output
fi
# 각 디렉토리(1, 2, 3) 안에 있는, 확장자가 gif인 이미지에 honored-bar.png 이미지 붙이기
for dir in $(seq 1 3); do
if [ ! -e output/$dir ]; then
mkdir output/$dir
fi
for file in $dir/*.gif; do
echo "compositing $file ..."
composite -gravity south honored-bar.png $file output/$file
done
done[/code]
Java 정규표현식 성능 개선 - 186번째 이야기
- Posted
- Filed under 01010101
몇일 전 부터 RSS 수집기가 말썽을 일으켰는데, 이 문제를 수정하느라고 한참을 고생했습니다.
계속해서 해당 프로세스가 CPU와 메모리 자원을 한없이 먹는 문제가 발생을 했는데...
thread dump를 확인한 결과 찾은 문제는, 정규표현식으로 이미지 주소를 추출하는 부분이었습니다.
이 문제를 해결하기 위해, 정규표현식 성능을 높이기 위한 방법을 좀 찾아봤습니다. 그 중에서, 몇가지 방법이 나와있는데, 이 중에서
- STEP 1 : 정규표현식을 적용할 문자열이 길면, 성능이 떨어지기 때문에, 정규표현식을 적용할 문자열을 짧게 합니다.
- STEP 2 : 정규표현식이 적용되지 않는 문자열을 필터링 합니다.
return;
}[/code]
- STEP 3 : Pattern.compile 을 한번만 해서 재사용
이렇게 적용을 했더니,
[code]STEP 0 - 3639 ms
STEP 1 - 2647 ms
STEP 2 - 2148 ms
STEP 3 - 1900 ms[/code]
이렇게 시간이 많이 절약이 됐네요.
텍스트큐브 Save The Developers 플러그인 - 151번째 이야기
- Posted
- Filed under 01010101
개발자를 위해 브라우저를 업그레이드 해 주세요.
| 2008 | IE7 | IE6 | IE5 | Fx | Moz | S | O |
| February | 22.0% | 30.7% | 1.7% | 36.5% | 1.1% | 2.0% | 1.4% |
| January | 21.2% | 32.0% | 1.5% | 36.4% | 1.3% | 1.9% | 1.4% |
이 통계는 외국의 경우일테고, 대한민국의 경우에는 더 심하겠죠...
저희 사이트같은 경우에는 IE6 가 50% 정도를 차지하고 있네요.
그래서 저도 이 캠페인에 동참하기로 했습니다. 제 블로그에 IE6로 방문을 하게되면, 사이트 상단에

요런 이미지가 5초동안 나타났다 사라집니다.
http://savethedevelopers.org http://resistan.com/savethedeveloper/ 사이트에 방문을 하면, 캠페인에 동참할 수 있는 스크립트를 배포하고 있는데요... 이를 좀 더 쉽게 사용하기 위해 이를 텍스트큐브 플러그인으로 만들었습니다.^^
 SayNoToIE6.zip
SayNoToIE6.zipSave The Developers - Say No To IE6!
설치법은 다른 플러그인과 똑같아요. SayNoToIE6.zip 파일을 다운받아서, 테터툴즈(텍스트큐브) 플러그인 디렉토리에 압축을 풀면 끝!!!입니다.
다른 브라우저에서 동작하는 애플릿 끼리 통신하기 - 73번째 이야기
- Posted
- Filed under 01010101
서로 다른 애플릿끼리 통신을 하기 위해서는 몇가지 조건이 필요합니다.
- 같은 서버 & 같은 디렉토리에 있는 애플릿이야 합니다.
- 같은 브라우저 & 같은 페이지에 있는 애플릿이어야 합니다.
하지만 몇가지 트릭을 사용하면 서로 다른 브라우저에 있는 애플맀끼리 소켓이나 RMI를 이용하지 않고 통신을 할 수 있습니다.
- 기본적으로 같은 페이지 내의 다른 애플릿끼리 통신이 가능합니다.
- 같은 페이지의 다른 애플릿은 같은 runtime environment(jre)에서 실행됩니다.
- 다른 페이지의 다른 애플릿은 다른 runtime environment에서 실행됩니다.
- 하지만, 서로 다른 페이지의 다른 애플릿이라도 codebase가 같다면 같은 runtime environment에서 실행됩니다.
- 같은 runtime environment에서 실행되는 서로 다른 애플릿은 static fields/structures를 이용해서 서로 통신할 수 있습니다.
즉, 서로 다른 페이지에 있는 애플릿이라도, 같은 codebase에서 실행된다면, 같은 runtime environment에서 실행되기 때문에, static fields/structures를 이용하여 통실 할 수 있습니다.
다음 HTML 예제에서 codebase의 value 부분을 맞춰주면 됩니다.
JDBC로 Oracle 접속 테스트 하기 - 49번째 이야기
- Posted
- Filed under 01010101
JBoss에서 Oracle 접속 테스를 하기 위해 간단하게 만들었습니다.
 jdbc_pool_test.jsp
jdbc_pool_test.jspJDBC 드라이버를 이용하여 접속 테스트 하기 파일 다운로드
 jdbc_test.jsp
jdbc_test.jspWAS 컨넥션 풀을 이용하여 접속 테스트 하기 파일 다운로드


- Tag JDBC, Programming, 프로그래밍
