DoNT
Do Not Think!!!
120 Entries : Results for 01010101
[AWS] Amazon Web Services 회원 가입하기 - 382번째 이야기
- Posted
- Filed under 01010101
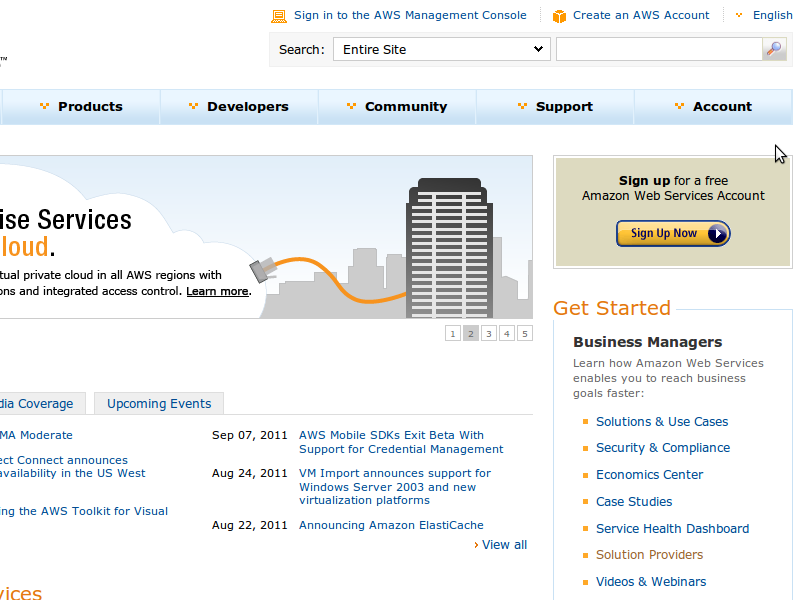
0. Amazon Web Services
1. Sign Up Now
2. 회원가입 시작
3. 기본정보 입력
4. 상세정보 입력
5. 신용카드 정보 입력
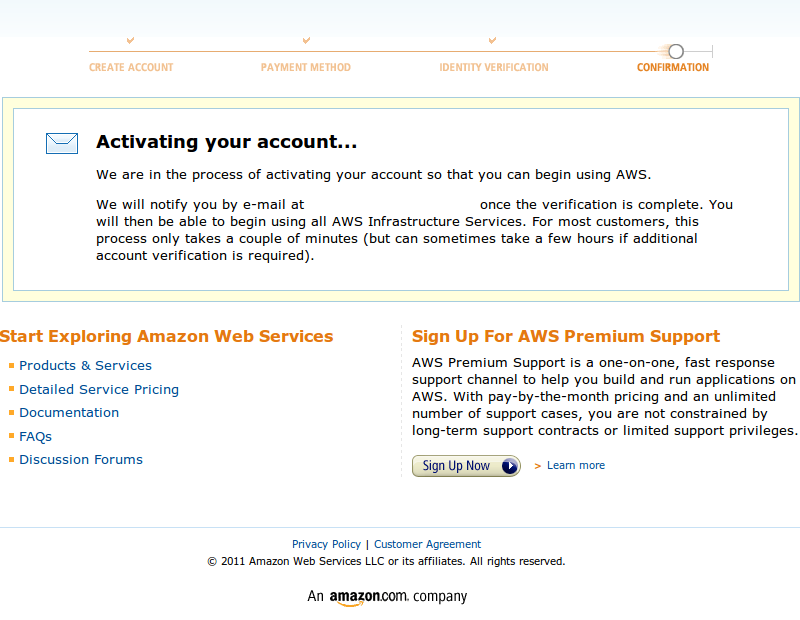
6. 계정 확인
7. 회원가입 완료
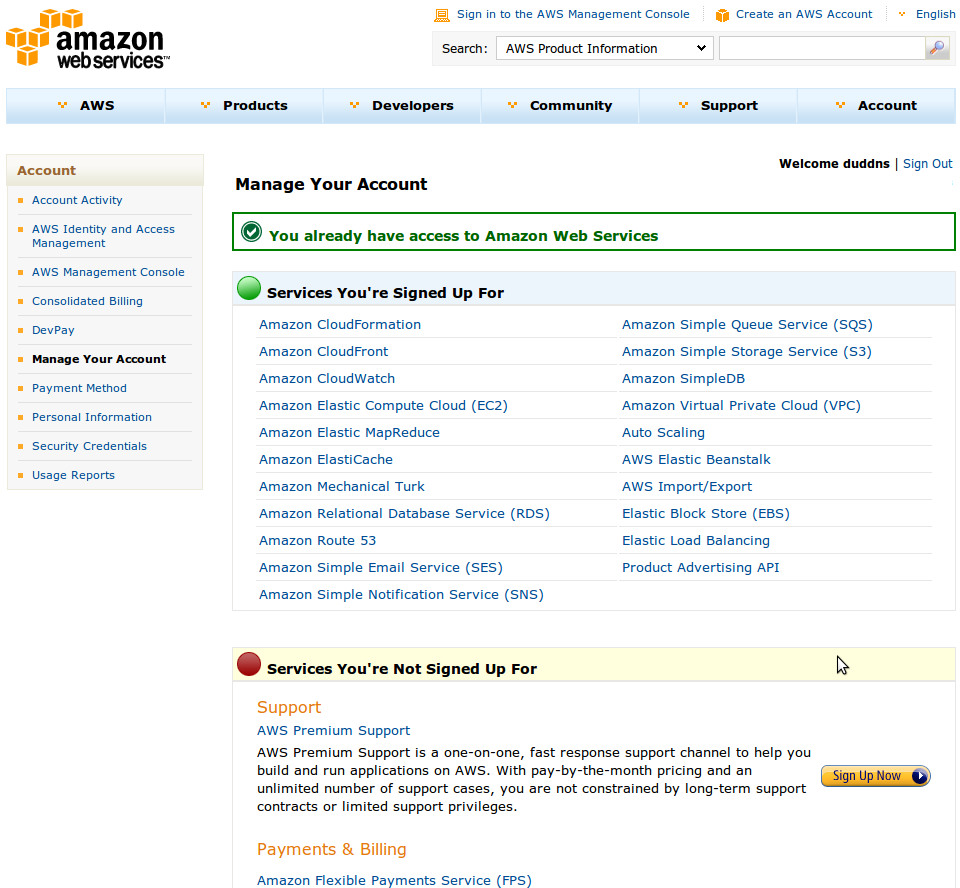
8. Amazon Web Services 이용
0. Amazon Web Services
1. Sign Up Now

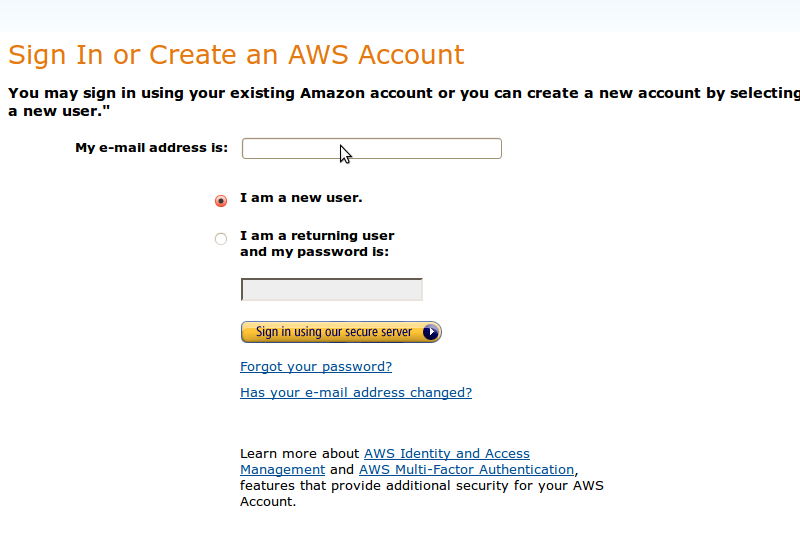
2. 회원가입 시작
계정으로 사용할 이메일 주소를 입력하고, I an a new user 를 선택합니다.
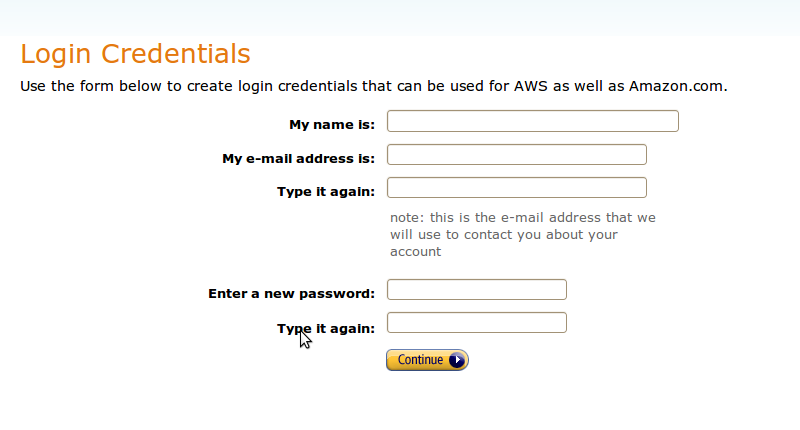
3. 기본정보 입력
확인을 위해 이메일 주소와 비밀번호는 두 번씩 입력합니다.
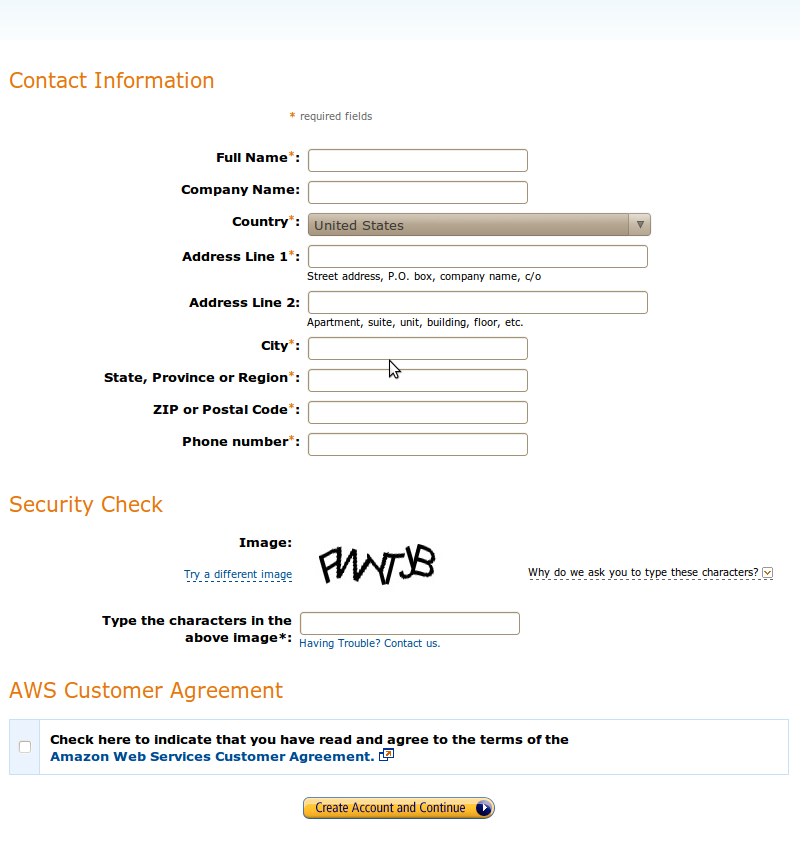
4. 상세정보 입력
이름, 주소, 전화번호를 입력합니다.
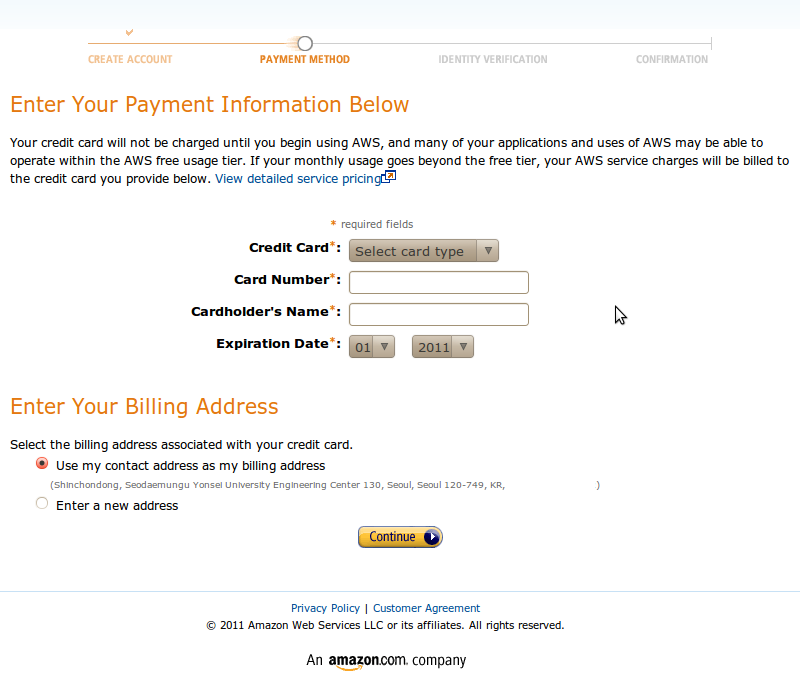
5. 신용카드 정보 입력
결제에 사용 할 신용카드 정보를 입력합니다.
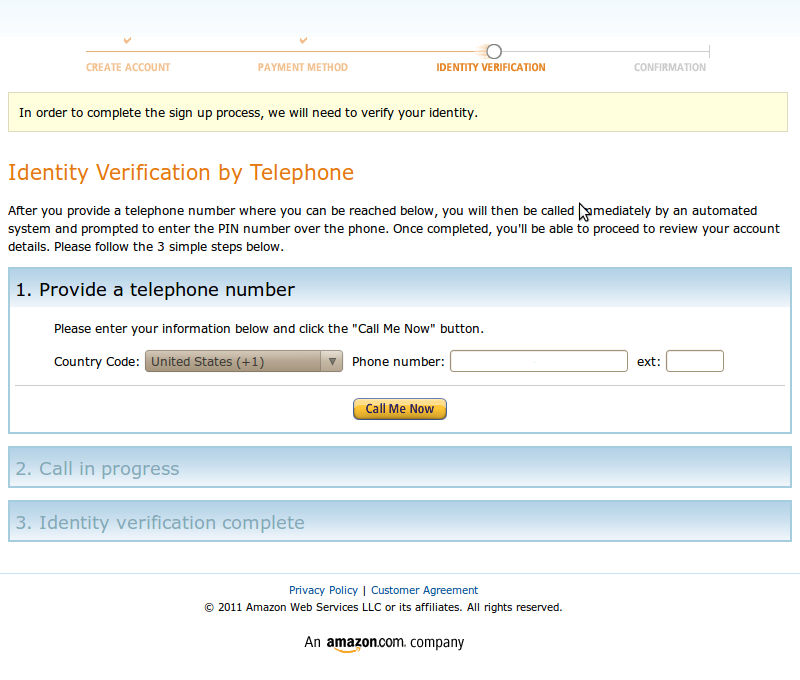
6. 계정 확인
전화를 이용해서 계정을 확인합니다.전화번호를 입력하면,

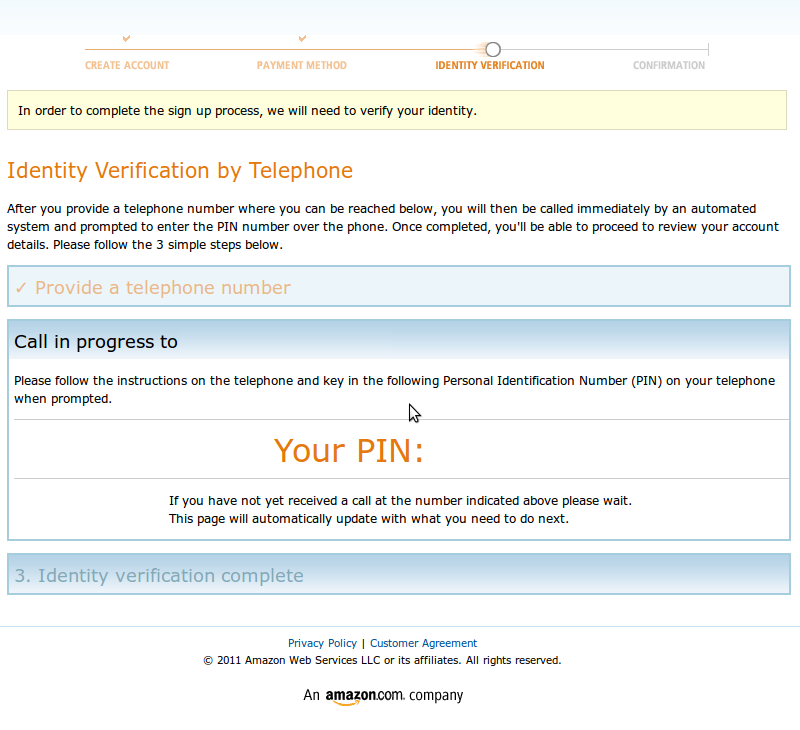
화면에 PIN 번호가 보이고 잠시 후 전화가 옵니다.
영어로 전화가 오는데, 화면에 보이는 PIN 번호를 입력하라는 내용입니다.
전화 내용대로 PIN 번호를 입력합니다.

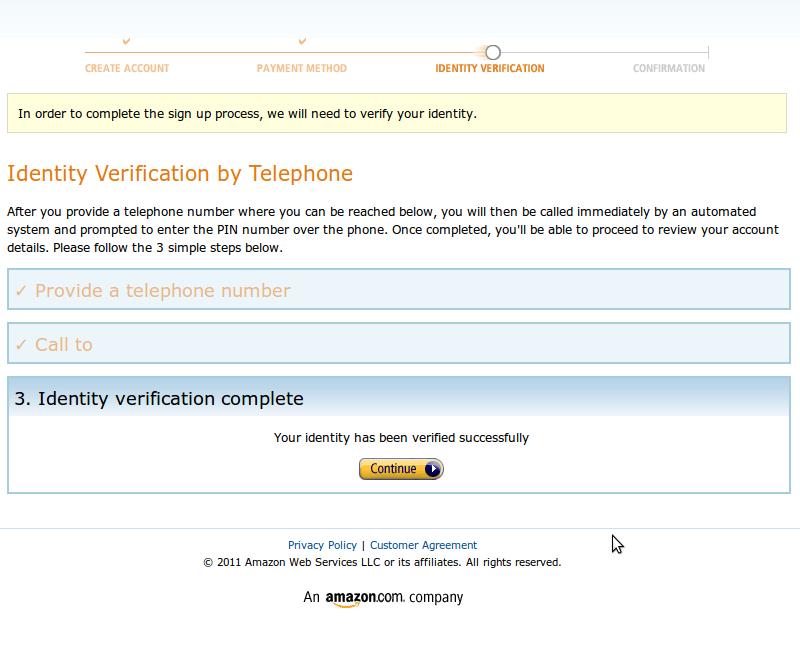
PIN 번호를 입력하면 인증이 완료됩니다.

7. 회원가입 완료

8. 이제 Amazon Web Services 를 이용할 수 있습니다.



- Tag Amazon, Amazon Web Services, AWS, 아마존
아이폰 앱내 결제 관리 방법 변경 - 369번째 이야기
- Posted
- Filed under 01010101
(앱내구매가 있는 앱을 등록할 때 앱내구매 아이템을 함께 Submit 하는 방법이 바뀌었습니다.)
기존에는 binary 파일을 올린후에 앱내구매 아이템을 Submit 을 했었다면,
지금은 binary 파일을 올리기 전에 iTunes Connect의 앱 상세정보 화면을 보면 In App Purchases 라는 항목이 추가되어 있습니다.
(일단 binary 파일을 올리고 나면 이 메뉴가 안보입니다.)
이 메뉴에서 해당 앱내구매 아이템을 선택하고 저장을 한 후에, binary 파일을 올리게 되면 앱내구매 아이템도 자동으로 Submit 이 되고 리뷰에 들어갑니다.


- Tag IAP, In App Purchase, 아이폰, 앱내구매, 프로그래밍
APNS 인증서 생성 - 365번째 이야기
- Posted
- Filed under 01010101
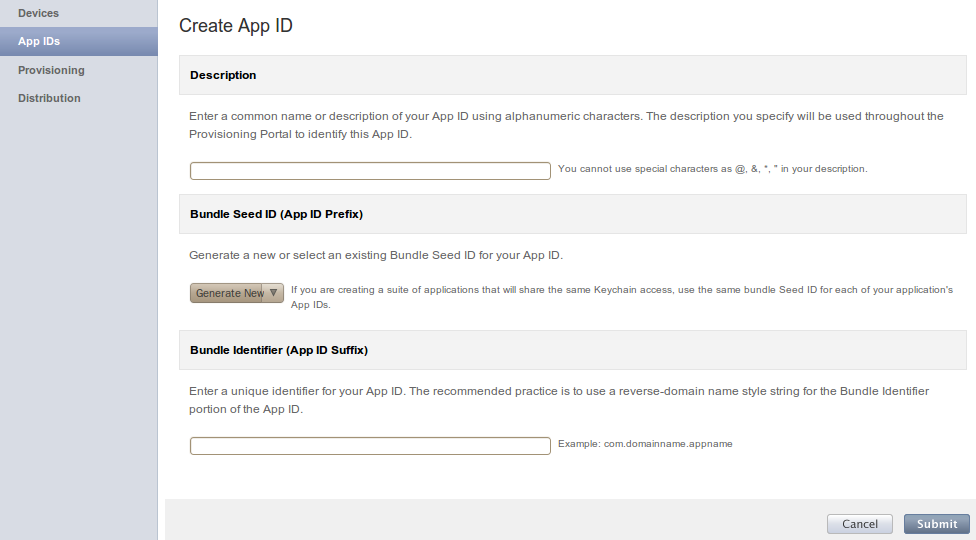
1. iOS Provisioning Portal - App IDs 에서 앱 아이디를 만듭니다. (이미 있다면 패스~)

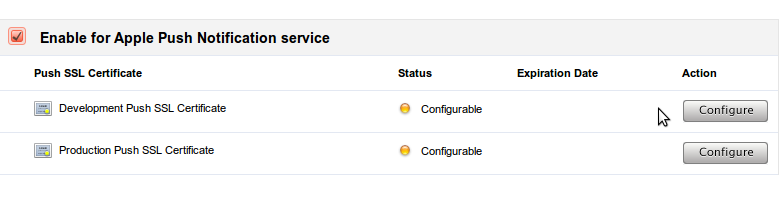
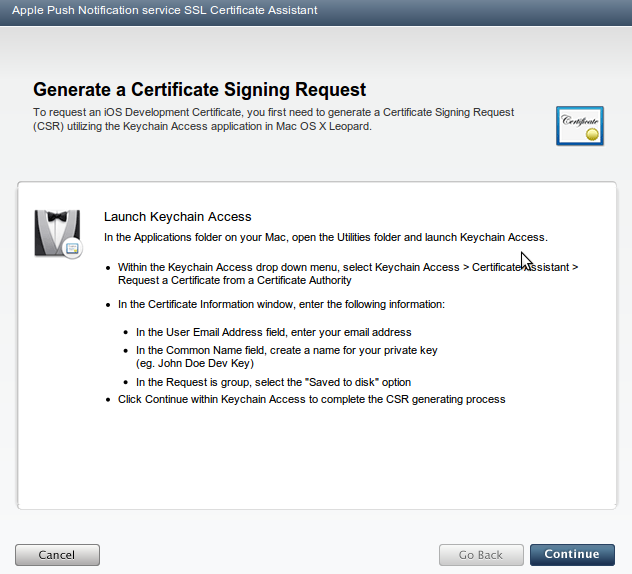
2. Apple Push Notification service를 설정하고, 인증서를 다운 받습니다.


3. 서버에서 사용하기위해 인증서 포멧을 변환합니다.
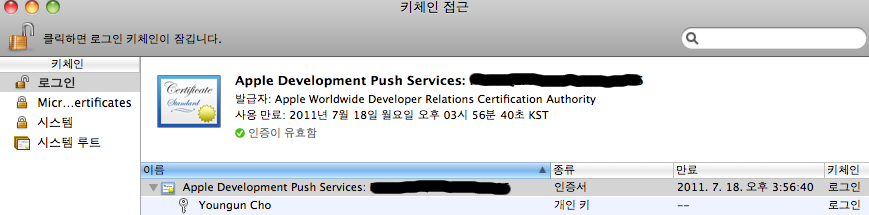
키체인 접근에서 인증서와 키를 내보내기를 통해서 각각 apns-dev-cert.p12, apns-dev-key.p12 파일로 저장하고,

아래 코드를 이용해서 pem 포멧으로 변환합니다.
개발용 인증서
[code]$ openssl pkcs12 -clcerts -nokeys -out apns-dev-cert.pem -in apns-dev-cert.p12
$ openssl pkcs12 -nocerts -out apns-dev-key.pem -in apns-dev-key.p12
$ openssl rsa -in apns-dev-key.pem -out apns-dev-key-noenc.pem
$ cat apns-dev-cert.pem apns-dev-key-noenc.pem > apns-dev.pem[/code]
배포용 인증서
[code]$ openssl pkcs12 -clcerts -nokeys -out apns-cert.pem -in apns-cert.p12
$ openssl pkcs12 -nocerts -out apns-key.pem -in apns-key.p12
$ openssl rsa -in apns-key.pem -out apns-key-noenc.pem
$ cat apns-cert.pem apns-key-noenc.pem > apns.pem[/code]
4. 인증서가 제대로 만들어졌는지 확인합니다.
[code]$ openssl s_client -ssl3 -connect gateway.sandbox.push.apple.com:2195 -cert apns-dev.pem[/code]
참고: http://blog.boxedice.com/2009/07/10/how-to-build-an-apple-push-notification-provider-server-tutorial/
PHP multi process - pcntl - 363번째 이야기
- Posted
- Filed under 01010101
- 우분투
- apt-get 으로 APM 설치
- pcntl 만 컴파일
[code]$ sudo apt-get source php5
$ cd php5-[VERSION]/ext/pcntl
$ sudo phpize
$ sudo ./configure
$ sudo make
$ sudo cp mocules/pcntl.so /usr/lib/php5/[VERSION]/pcntl.so
$ sudo echo "extension=pcntl.so" > /etc/php5/conf.d/pcntl.ini[/code]
2. php code 작성
[code]$pid = pcntl_fork();
if (-1 == $pid) {
// error
} else if ($pid) {
// parent
} else {
// child
}[/code]


- Tag multi process, php, 멀티프로세스, 쓰레드, 프로그래밍
[아이폰개발] Debug 모드에서만 NSLog 사용 - 358번째 이야기
- Posted
- Filed under 01010101
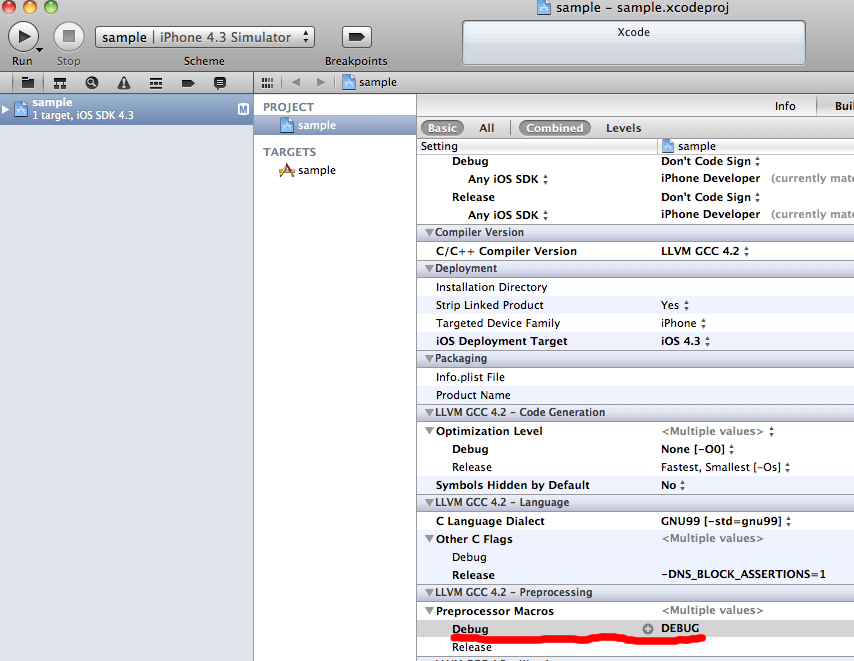
Xcode4일 경우 아래 그림에서 보이는 것 처럼 DEBUG 가 기본 설정되어 있습니다.

2. XXX-Prefix.pch 파일에 아래 내용을 추가합니다.
[code]#ifdef DEBUG
#define NSLog(s, ...) NSLog(@"<%@(%d):%s> %@", [[NSString stringWithUTF8String:__FILE__] lastPathComponent], __LINE__, __FUNCTION__, [NSString stringWithFormat:(s), ##__VA_ARGS__])
#else
#define NSLog(s, ...)#endif[/code]


- Tag Objective C, Programming, 디버그, 로그, 아이폰, 프로그래밍
아이폰 네비게이션바 꾸미기 - 2 - 356번째 이야기
- Posted
- Filed under 01010101
하지만, 기본 스타일만 바꾸고, 다른 스타일은 그대로 사용해야 하는 경우가 있습니다.
그럴경우 MethodSwizzling 을 이용해서 해결할 수 있습니다.
(Method Swizzling은 메소드를 바꿔치기 하는 기능입니다.)
우선 drawRect: 와 바꿔치기 할 메소드를 선언합니다.
[code]//
// UINavigationBar.h
//
// Created by Cho, Young-Un on 11. 3. 25..
// Copyright 2011 cultstory.com. All rights reserved.
//
@interface UINavigationBar (UINavigationBarCategory)
- (void)drawRectCustom:(CGRect)rect;
@end[/code]
drawRect: 와 바꿔치기 할 메소드를 구현합니다.
UIBarStyleDefault 인 경우에만 custom image 를 사용하도록 하고, 나머지는 drawRect: 를 사용합니다.
아래 코드에서 [self drawRectCustom:rect]; 가 실행되면 실제로는 drawRect: 가 호출됩니다.
[code]//
// UINavigationBar.m
//
// Created by Cho, Young-Un on 11. 3. 25..
// Copyright 2011 cultstory.com. All rights reserved.
//
#import "UINavigationBar.h"
@implementation UINavigationBar (UINavigationBarCategory)
- (void)drawRectCustom:(CGRect)rect {
if (UIBarStyleDefault == self.barStyle) {
UIImage *image = [UIImage imageNamed:@"NavigationBarBg.png"];
[image drawInRect:rect];
return;
}
[self drawRectCustom:rect];
}
@end[/code]
실제 메소드를 바꿔치기 하는 코드를 작성합니다.
[code]//
// main.m
//
// Created by Cho, Young-Un on 11. 3. 23..
// Copyright 2011 cultstory.com. All rights reserved.
//
#import <UIKit/UIKit.h>
#import <objc/runtime.h>
int main(int argc, char *argv[])
{
NSAutoreleasePool *pool = [[NSAutoreleasePool alloc] init];
// method swizzling
Method drawRectCustom = class_getInstanceMethod([UINavigationBar class], @selector(drawRectCustom:));
Method drawRect = class_getInstanceMethod([UINavigationBar class], @selector(drawRect:));
method_exchangeImplementations(drawRect, drawRectCustom);
//
int retVal = UIApplicationMain(argc, argv, nil, nil);
[pool release];
return retVal;
}[/code]


- Tag custom navigation, iPhone, MethodSwizzling, UINavigationBar, UINavigationControler, UINavigationItem, 네비게이션바, 프로그래밍
아이폰 네비게이션바 꾸미기 - 355번째 이야기
- Posted
- Filed under 01010101
Categories 는 이미 존재하는 클래스에 새로운 메소드를 추가할 수 있는 기능입니다.
1. 아이폰 네비게이션바 배경이미지 사용하기
[code]//
// UINavigationBar.h
//
// Created by Cho, Young-Un on 11. 3. 30..
// Copyright 2011 cultstory.com. All rights reserved.
//
@interface UINavigationBar (UINavigationBarCategory)
@end[/code]
[code]//
// UINavigationBar.m
//
// Created by Cho, Young-Un on 11. 3. 30..
// Copyright 2011 cultstory.com. All rights reserved.
//
#import "UINavigationBar.h"
@implementation UINavigationBar (UINavigationBarCategory)
- (void)drawRect:(CGRect)rect {
UIImage *image = [UIImage imageNamed:@"NavigationBarBg.png"];
[image drawInRect:rect];
}
@end[/code]
2. 아이폰 네비게이션바 제목 가운데 정렬하기
[code]//
// UINavigationItem.h
//
// Created by Cho, Young-Un on 11. 3. 30..
// Copyright 2011 cultstory.com. All rights reserved.
//
@interface UINavigationItem (UINavigationItemCategory)
@end[/code]
[code]//
// UINavigationItem.m
//
// Created by Cho, Young-Un on 11. 3. 30..
// Copyright 2011 cultstory.com. All rights reserved.
//
#import "UINavigationItem.h"
@implementation UINavigationItem (UINavigationItemCategory)
- (void)setTitle:(NSString *)title {
UIFont *font = [UIFont fontWithName:@"NanumGothicExtraBold" size:20.0f];
CGSize size = [title sizeWithFont:font];
UILabel *label = [[[UILabel alloc] initWithFrame:CGRectMake(320 - size.width / 2, 0, size.width, 44)] autorelease];
label.backgroundColor = [UIColor clearColor];
label.textColor = RGB(89, 78, 56);
label.font = font;
label.text = title;
self.titleView = label;
}
@end[/code]
Xcode 4 를 이용해서 앱스토어에 앱 등록하기 - 354번째 이야기
- Posted
- Filed under 01010101
SDK 도 업데이트 되었습니다.
새로 업데이트 된 SDK 를 설치하면 Xcode 4가 설치되는데,
Xcode 4 는 앱스토어에 앱을 등록하는 방법이 조금 변경되었습니다.
기존에는 Xcode 에서 빌드를 하고, Application Loader 를 이용해서 등록을 했었는데,
Xcode 4 에서는 모든 과정을 Xcode 내에서 할 수 있습니다.
우선 배포파일을 만들기 위한 설정을 합니다.
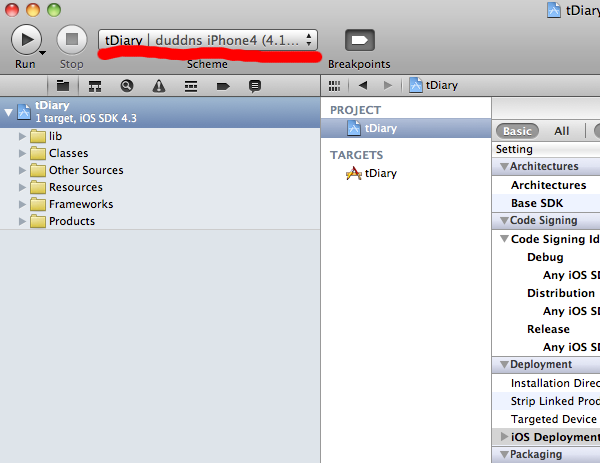
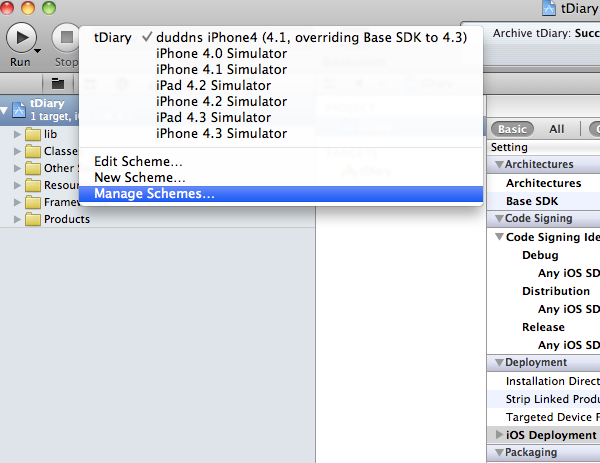
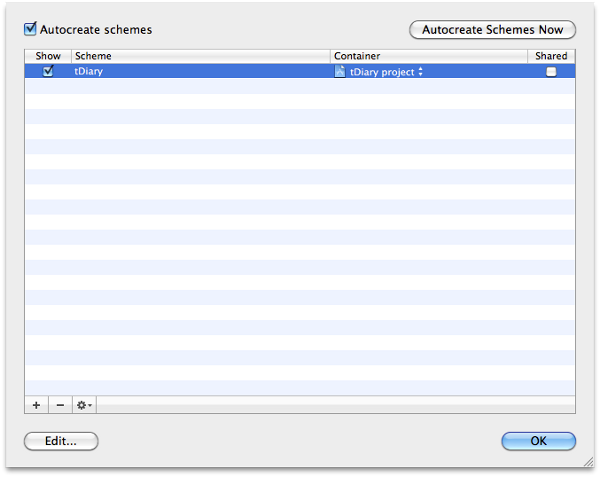
먼저 build 하기 전에 scheme 을 설정합니다.

기본 scheme 을 수정합니다.


Archive 항목에서 빌드 설정을 Distribution 으로 선택합니다.

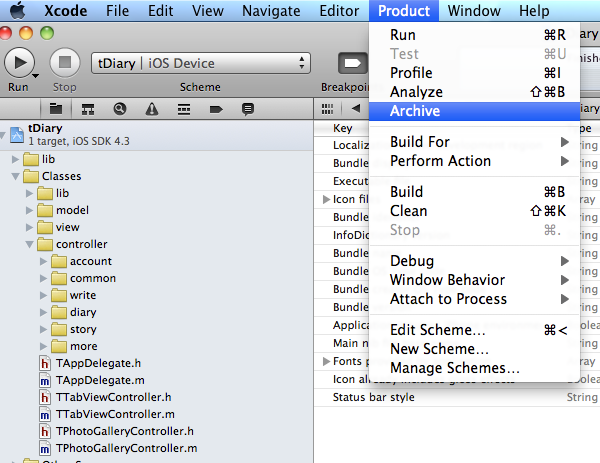
배포 파일을 만드는 과정도 바뀌었습니다.
Archive 라는 메뉴가 별도로 생겼습니다.

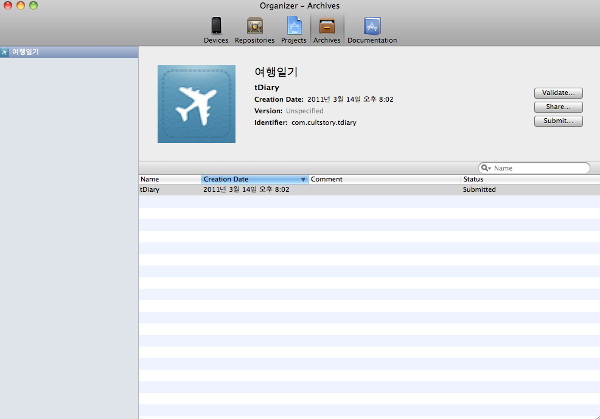
Archive 를 만들고 나면 Organizer 가 실행되는데,
Organizer 에서 Archive 를 관리할 수 있습니다.
Submit 버튼을 눌러서 최종 Archive 를 앱스토어에 등록하면 됩니다.

스트레스 - 353번째 이야기
- Posted
- Filed under 01010101
그래서 EXC_BAD_ACCESS 가 발생한다.
브레이크 포인트를 잡고 확인했는데,
alloc 한 주소가 release 하는 바로 전 까지는 같은 주소인데, release 하는 줄에서 주소가 바뀐다.
뭥미...
결국 아예 다른 방법으로 문제를 수정했지만,
시간이 지날 수록 애플은 정내미가 떨어진다.
- Posted
- Filed under 01010101
스크롤을 아래로 내린 상태에서 아이폰의 상단 상태바를 터치하면,
스크롤이 맨 위로 올라가는 기능이 있습니다.
이 기능은 아이폰 기본 기능인데,
(The scroll-to-top gesture is a tap on the status bar)
개발을 하다보면 이 기능이 동작이 안하는 경우가 있습니다.
보통 별도로 탭을 구현하는 경우 이 기능이 동작 안하는 경우가 많습니다.
이 기능은
UIScrollView 의 scrollsToTop 속성이 YES 로 되어 있으면
UIScrollViewDelegate 의 scrollViewDidScrollToTop 를 호출하기 때문에 동작하게 됩니다.
하지만, UIScrollView 가 여러개 있으면 이 동작이 무시됩니다.
즉, Status Bar 를 터치해도 스크롤이 올라가는 동작이 작동을 안하게 됩니다.
여기까지는 SDK 문서에 나온 내용이구요...
UIScrollView 를 여러개 사용하는 앱에서 이 동작을 사용하는 방법은 다음과 같습니다.
첫 번째 방법은 메인 윈도우에 스크롤뷰를 하나만 붙입니다.
다른 방법은 스크롤 뷰의 scrollsToTop 속성을 하나만 YES 로 하고 나머지는 다 NO 로 설정합니다.
첫 번째 방법은
예를들어 Custom Tab 컨트롤러를 만들어서 뷰를 전환하는 경우에 사용합니다.아래 코드에서 형광펜으로 칠한 부분입니다.
기존 스크롤뷰를 없애고, 새로운 스크롤 뷰를 붙여서 스크롤 뷰를 하나만 유지합니다.
(oldViewController, newViewController 는 스크롤뷰로 뷰를 구성했습니다.)
[CODE]// 현재 탭 화면을 숨깁니다.
UIButton *oldTabButton = [tabButtons objectAtIndex:selectedTabIndex];
if (nil != oldTabButton) {
oldTabButton.selected = NO;
UIViewController *oldViewController = [tabControllers objectAtIndex:selectedTabIndex];
[oldViewController.view removeFromSuperview];
}
// 새로운 탭 화면을 보이게 합니다.
selectedTabIndex = tabIndex;
UIButton *tabButton = [tabButtons objectAtIndex:selectedTabIndex];
tabButton.selected = YES;
UIViewController *newViewController = [tabControllers objectAtIndex:selectedTabIndex];
[contentView addSubview:newViewController.view];
[/CODE]
두 번째 방법은
한 화면에 두 개의 스크롤뷰가 있는 경우에 사용합니다.아래 코드는 조금 특수한 경우인데, 한 화면에 스크롤뷰와 웹뷰가 같이 있는 경우입니다.
스크롤뷰가 여러 개 있을 경우에는 메인 스크롤뷰의 scrollsToTop 속성만 YES 로 만들어야 하기 때문에
웹뷰의 스크롤뷰는 scrollsToTop 속성을 NO 로 만들었습니다.
(웹뷰는 subview 가 스크롤뷰로 구성되어 있기 때문에 아래 코드처럼 스크롤뷰를 따로 찾아야 합니다.)
[CODE]// 웹뷰의 스크롤뷰를 찾습니다.
for (UIView *v in webView.subviews) {
if ([v isKindOfClass:[UIScrollView class]]) {
((UIScrollView *)v).scrollsToTop = NO;
}
}[/CODE]


- Tag scroll-to-top gesture, touch, UIScrollView, UIStatusBar, 아이폰, 팁, 프로그래밍