- Posted
- Filed under 01010101
보다 완곡한 어조로, 꼬물딱지 IE6를 업데이트 해달라는 캠페인이 하나 더 있네요.
바로 IE6 No More 라는 캠페인이에요~ (사이트가 폭주하는지 너무 느려요.)
바로 웹 사이트에 IE6 사용자가 방문하게 되면 아래 이미지를 화면에 뿌려주는 캠페인입니다.

아래 소스 코드를 원하는 위치에 삽입하면 바로 적용이 되는데요...
[code]<!--[if lt IE 7]>
<div style='border: 1px solid #F7941D; background: #FEEFDA; text-align: center; clear: both; height: 75px; position: relative;'>
<div style='position: absolute; right: 3px; top: 3px; font-family: courier new; font-weight: bold;'><a href='#' onclick='javascript:this.parentNode.parentNode.style.display="none"; return false;'><img src='http://www.ie6nomore.com/files/theme/ie6nomore-cornerx.jpg' style='border: none;' alt='Close this notice'/></a></div>
<div style='width: 640px; margin: 0 auto; text-align: left; padding: 0; overflow: hidden; color: black;'>
<div style='width: 75px; float: left;'><img src='http://www.ie6nomore.com/files/theme/ie6nomore-warning.jpg' alt='Warning!'/></div>
<div style='width: 275px; float: left; font-family: Arial, sans-serif;'>
<div style='font-size: 13px; font-weight: bold; margin-top: 12px;'>구닥다리 웹브라우저를 사용하시는군요!</div>
<div style='font-size: 12px; margin-top: 6px; line-height: 12px;'>본 사이트를 원활하게 보실 수 있도록 웹브라우저를 업데이트 하세요.</div>
</div>
<div style='width: 75px; float: left;'><a href='http://www.firefox.com' target='_blank'><img src='http://www.ie6nomore.com/files/theme/ie6nomore-firefox.jpg' style='border: none;' alt='Get Firefox 3.5'/></a></div>
<div style='width: 75px; float: left;'><a href='http://www.browserforthebetter.com/download.html' target='_blank'><img src='http://www.ie6nomore.com/files/theme/ie6nomore-ie8.jpg' style='border: none;' alt='Get Internet Explorer 8'/></a></div>
<div style='width: 73px; float: left;'><a href='http://www.apple.com/safari/download/' target='_blank'><img src='http://www.ie6nomore.com/files/theme/ie6nomore-safari.jpg' style='border: none;' alt='Get Safari 4'/></a></div>
<div style='float: left;'><a href='http://www.google.com/chrome' target='_blank'><img src='http://www.ie6nomore.com/files/theme/ie6nomore-chrome.jpg' style='border: none;' alt='Get Google Chrome'/></a></div>
</div>
</div>
<![endif]-->[/code]
어째 부족한게 하나 보이는데요... 바로 오페라 브라우저가 빠져 있네요.
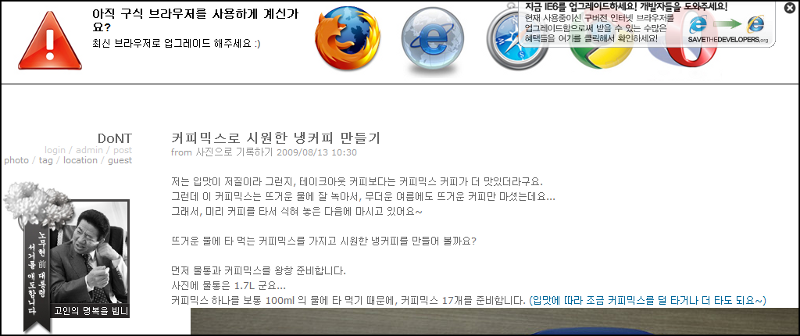
그래서, 다른 이미지가 있을까? 하고 좀 더 찾아보니, 다른 이미지가 하나 더 있네요.
여기에는 오페라 브라우저도 포함되어 있습니다.

이건 거의 비슷한 소스코드에 이미지 위치가 조금 다르네요.
(개인 취향에 따라 원하는걸 선택해서 사용하면 될거 같아요~)
[code]<!--[if lt IE 7]>
<div style='border: 1px solid #000000; background: #FFFFFF; text-align: center; clear: both; height: 108px; position: relative;'>
<div style='position: absolute; right: 3px; top: 3px; font-family: courier new; font-weight: bold;'><a href='#' onclick='javascript:this.parentNode.parentNode.style.display="none"; return false;'><img src='http://www.bizzymicbizness.com/ie6nomore/files/theme/ie6nomore-cornerx.jpg' style='border: none;' alt='닫기'/></a></div>
<div style='width: 923px; margin: 0 auto; text-align: left; padding: 0; overflow: hidden; color: black;'>
<div style='width: 108px; float: left;'><img src='http://www.bizzymicbizness.com/ie6nomore/files/theme/warning_ie6.jpg' alt='Warning!'/></div>
<div style='width: 275px; float: left; font-family: Arial, sans-serif;'>
<div style='font-size: 14px; font-weight: bold; margin-top: 12px;'>아직 구식 브라우저를 사용하게 계신가요?</div>
<div style='font-size: 12px; margin-top: 6px; line-height: 12px;'>최신 브라우저로 업그레이드 해주세요 :)</div>
</div>
<div style='width: 108px; float: left;'><a href='http://www.firefox.com' target='_blank'><img src='http://www.bizzymicbizness.com/ie6nomore/files/theme/firefox.jpg' style='border: none;' alt='Get Firefox 3.5'/></a></div>
<div style='width: 108px; float: left;'><a href='http://www.microsoft.com/windows/internet-explorer/default.aspx' target='_blank'><img src='http://www.bizzymicbizness.com/ie6nomore/files/theme/ie.jpg' style='border: none;' alt='Get Internet Explorer 8'/></a></div>
<div style='width: 108px; float: left;'><a href='http://www.apple.com/safari/download/' target='_blank'><img src='http://www.bizzymicbizness.com/ie6nomore/files/theme/safari.jpg' style='border: none;' alt='Get Safari 4'/></a></div>
<div style='width: 108px; float: left;'><a href='http://www.google.com/chrome' target='_blank'><img src='http://www.bizzymicbizness.com/ie6nomore/files/theme/google_chrome.jpg' style='border: none;' alt='Get Google Chrome'/></a></div>
<div style='float: left;'><a href='http://www.opera.com/' target='_blank'><img src='http://www.bizzymicbizness.com/ie6nomore/files/theme/opera.jpg' style='border: none;' alt='Get Opera'/></a></div>
</div>
</div>
<![endif]-->[/code]
이제 IE6로 제 블로그에 방문하게 되면, 이런 화면이 뜨게 되요~

덧. 그런데 소스코드가 별로 안이쁘게 보이네요... -_-a

