DoNT
Do Not Think!!!
446 Entries : Results for DoNT
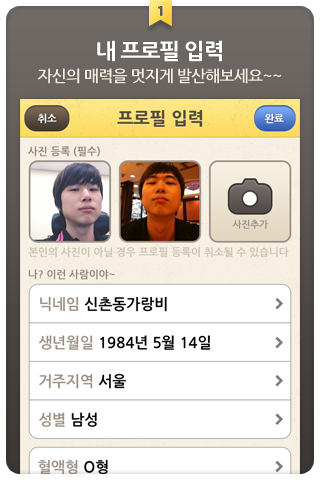
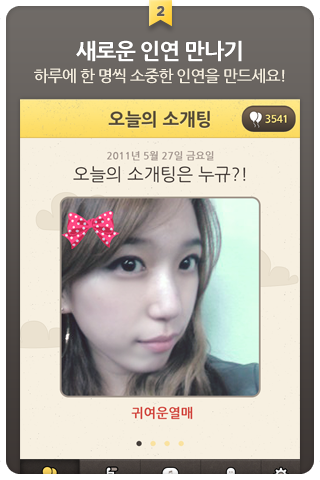
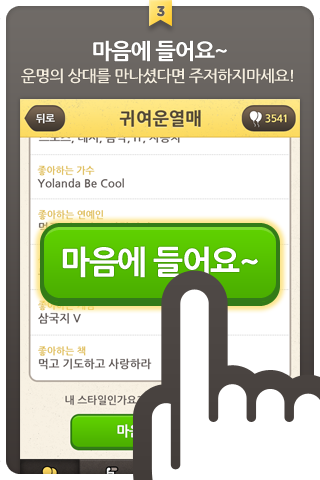
[우리가 만든 앱을 소개합니다] 매일매일 소개팅 - 442번째 이야기
- Posted
- Filed under 컬트스토리
매일매일 소개팅은 서비스 중지 상태 입니다 ㅜㅜ






[아이폰개발] Debug 모드에서만 NSLog 사용 - 358번째 이야기
- Posted
- Filed under 01010101
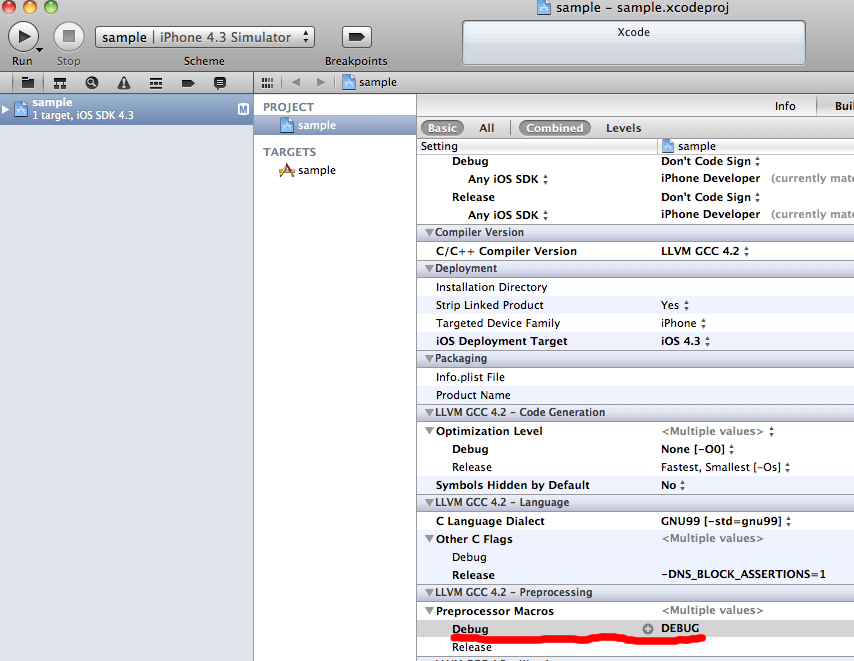
Xcode4일 경우 아래 그림에서 보이는 것 처럼 DEBUG 가 기본 설정되어 있습니다.

2. XXX-Prefix.pch 파일에 아래 내용을 추가합니다.
[code]#ifdef DEBUG
#define NSLog(s, ...) NSLog(@"<%@(%d):%s> %@", [[NSString stringWithUTF8String:__FILE__] lastPathComponent], __LINE__, __FUNCTION__, [NSString stringWithFormat:(s), ##__VA_ARGS__])
#else
#define NSLog(s, ...)#endif[/code]


- Tag Objective C, Programming, 디버그, 로그, 아이폰, 프로그래밍
펜탁스 K100D 구입 - 357번째 이야기
- Posted
- Filed under 사진으로 기록하기
중고치고는 꽤나 깨끗한 바디입니다.
컷수도 약 2100 컷 정도밖에 안되구요...

컷수가 약 28000 컷 밖에 안되는데 셔터박스가 나가버린 *istDS2.
셔터박스가 완전히 나간건 아니지만, 수리비가 바디값보다 더 나오는 상황이기 때문에,
이제 장농속으로 들어갔습니다.

*istDS2 & K100D
아이폰 네비게이션바 꾸미기 - 2 - 356번째 이야기
- Posted
- Filed under 01010101
하지만, 기본 스타일만 바꾸고, 다른 스타일은 그대로 사용해야 하는 경우가 있습니다.
그럴경우 MethodSwizzling 을 이용해서 해결할 수 있습니다.
(Method Swizzling은 메소드를 바꿔치기 하는 기능입니다.)
우선 drawRect: 와 바꿔치기 할 메소드를 선언합니다.
[code]//
// UINavigationBar.h
//
// Created by Cho, Young-Un on 11. 3. 25..
// Copyright 2011 cultstory.com. All rights reserved.
//
@interface UINavigationBar (UINavigationBarCategory)
- (void)drawRectCustom:(CGRect)rect;
@end[/code]
drawRect: 와 바꿔치기 할 메소드를 구현합니다.
UIBarStyleDefault 인 경우에만 custom image 를 사용하도록 하고, 나머지는 drawRect: 를 사용합니다.
아래 코드에서 [self drawRectCustom:rect]; 가 실행되면 실제로는 drawRect: 가 호출됩니다.
[code]//
// UINavigationBar.m
//
// Created by Cho, Young-Un on 11. 3. 25..
// Copyright 2011 cultstory.com. All rights reserved.
//
#import "UINavigationBar.h"
@implementation UINavigationBar (UINavigationBarCategory)
- (void)drawRectCustom:(CGRect)rect {
if (UIBarStyleDefault == self.barStyle) {
UIImage *image = [UIImage imageNamed:@"NavigationBarBg.png"];
[image drawInRect:rect];
return;
}
[self drawRectCustom:rect];
}
@end[/code]
실제 메소드를 바꿔치기 하는 코드를 작성합니다.
[code]//
// main.m
//
// Created by Cho, Young-Un on 11. 3. 23..
// Copyright 2011 cultstory.com. All rights reserved.
//
#import <UIKit/UIKit.h>
#import <objc/runtime.h>
int main(int argc, char *argv[])
{
NSAutoreleasePool *pool = [[NSAutoreleasePool alloc] init];
// method swizzling
Method drawRectCustom = class_getInstanceMethod([UINavigationBar class], @selector(drawRectCustom:));
Method drawRect = class_getInstanceMethod([UINavigationBar class], @selector(drawRect:));
method_exchangeImplementations(drawRect, drawRectCustom);
//
int retVal = UIApplicationMain(argc, argv, nil, nil);
[pool release];
return retVal;
}[/code]


- Tag custom navigation, iPhone, MethodSwizzling, UINavigationBar, UINavigationControler, UINavigationItem, 네비게이션바, 프로그래밍
아이폰 네비게이션바 꾸미기 - 355번째 이야기
- Posted
- Filed under 01010101
Categories 는 이미 존재하는 클래스에 새로운 메소드를 추가할 수 있는 기능입니다.
1. 아이폰 네비게이션바 배경이미지 사용하기
[code]//
// UINavigationBar.h
//
// Created by Cho, Young-Un on 11. 3. 30..
// Copyright 2011 cultstory.com. All rights reserved.
//
@interface UINavigationBar (UINavigationBarCategory)
@end[/code]
[code]//
// UINavigationBar.m
//
// Created by Cho, Young-Un on 11. 3. 30..
// Copyright 2011 cultstory.com. All rights reserved.
//
#import "UINavigationBar.h"
@implementation UINavigationBar (UINavigationBarCategory)
- (void)drawRect:(CGRect)rect {
UIImage *image = [UIImage imageNamed:@"NavigationBarBg.png"];
[image drawInRect:rect];
}
@end[/code]
2. 아이폰 네비게이션바 제목 가운데 정렬하기
[code]//
// UINavigationItem.h
//
// Created by Cho, Young-Un on 11. 3. 30..
// Copyright 2011 cultstory.com. All rights reserved.
//
@interface UINavigationItem (UINavigationItemCategory)
@end[/code]
[code]//
// UINavigationItem.m
//
// Created by Cho, Young-Un on 11. 3. 30..
// Copyright 2011 cultstory.com. All rights reserved.
//
#import "UINavigationItem.h"
@implementation UINavigationItem (UINavigationItemCategory)
- (void)setTitle:(NSString *)title {
UIFont *font = [UIFont fontWithName:@"NanumGothicExtraBold" size:20.0f];
CGSize size = [title sizeWithFont:font];
UILabel *label = [[[UILabel alloc] initWithFrame:CGRectMake(320 - size.width / 2, 0, size.width, 44)] autorelease];
label.backgroundColor = [UIColor clearColor];
label.textColor = RGB(89, 78, 56);
label.font = font;
label.text = title;
self.titleView = label;
}
@end[/code]
Xcode 4 를 이용해서 앱스토어에 앱 등록하기 - 354번째 이야기
- Posted
- Filed under 01010101
SDK 도 업데이트 되었습니다.
새로 업데이트 된 SDK 를 설치하면 Xcode 4가 설치되는데,
Xcode 4 는 앱스토어에 앱을 등록하는 방법이 조금 변경되었습니다.
기존에는 Xcode 에서 빌드를 하고, Application Loader 를 이용해서 등록을 했었는데,
Xcode 4 에서는 모든 과정을 Xcode 내에서 할 수 있습니다.
우선 배포파일을 만들기 위한 설정을 합니다.
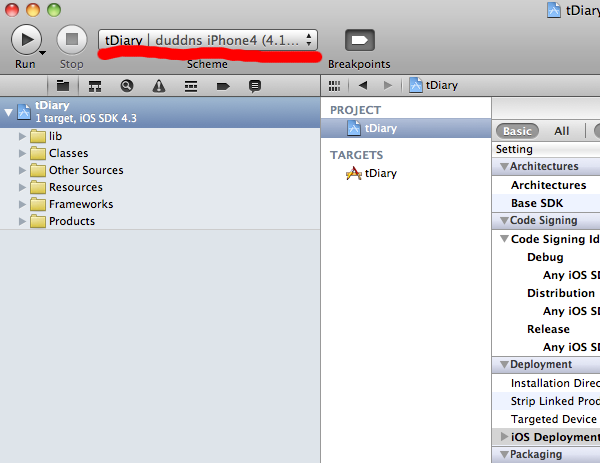
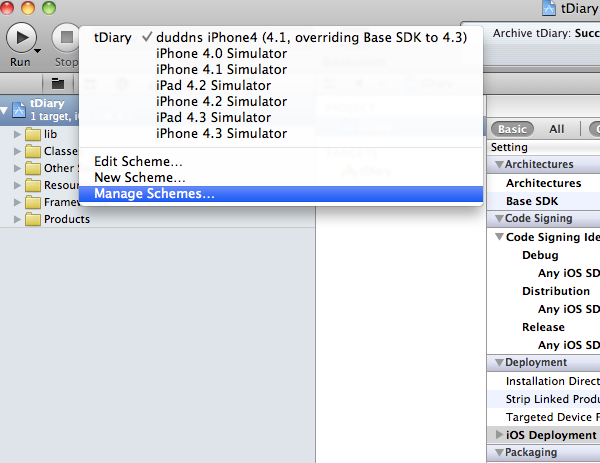
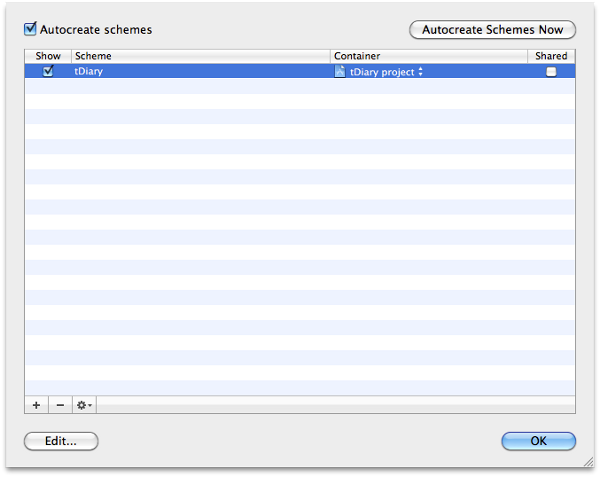
먼저 build 하기 전에 scheme 을 설정합니다.

기본 scheme 을 수정합니다.


Archive 항목에서 빌드 설정을 Distribution 으로 선택합니다.

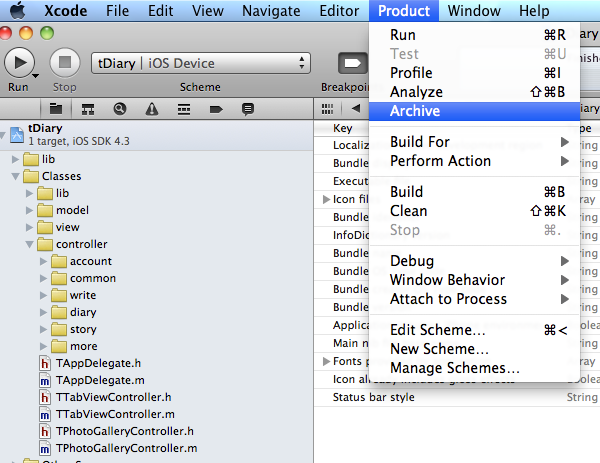
배포 파일을 만드는 과정도 바뀌었습니다.
Archive 라는 메뉴가 별도로 생겼습니다.

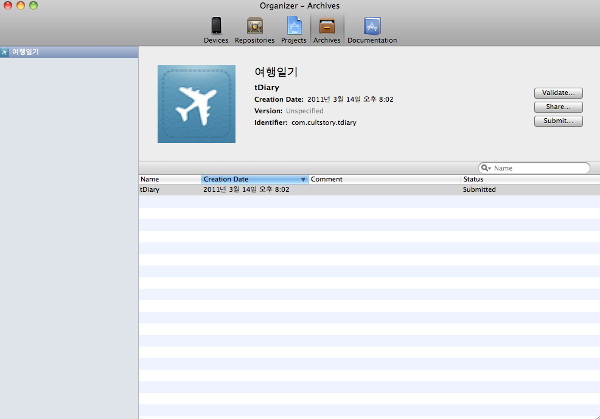
Archive 를 만들고 나면 Organizer 가 실행되는데,
Organizer 에서 Archive 를 관리할 수 있습니다.
Submit 버튼을 눌러서 최종 Archive 를 앱스토어에 등록하면 됩니다.

스트레스 - 353번째 이야기
- Posted
- Filed under 01010101
그래서 EXC_BAD_ACCESS 가 발생한다.
브레이크 포인트를 잡고 확인했는데,
alloc 한 주소가 release 하는 바로 전 까지는 같은 주소인데, release 하는 줄에서 주소가 바뀐다.
뭥미...
결국 아예 다른 방법으로 문제를 수정했지만,
시간이 지날 수록 애플은 정내미가 떨어진다.
맥북프로 SSD 장착 - 352번째 이야기
- Posted
- Filed under 사진으로 기록하기
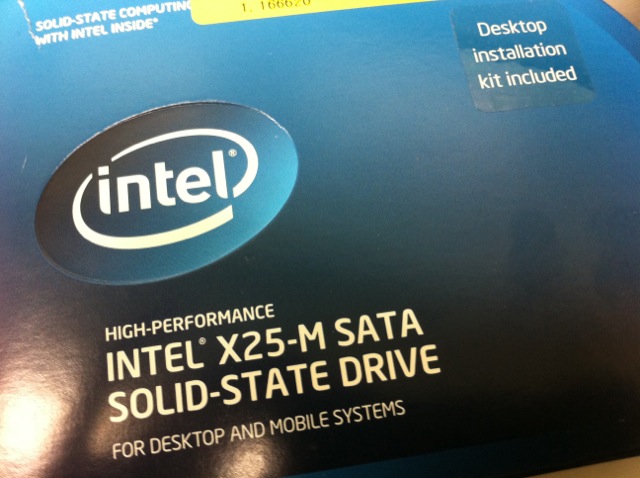
새로 장착할 인텔 SSD 입니다.
과연 얼마나 빨라질지...

안경 드라이버를 이용해서 맥북 나사를 풀었습니다.
드라이버가 작아서 힘이 잘 안들어가서 나사를 푸르는데 힘들었네요.

기존에 장착되어 있던 하드디스크를 담기 위한 외장형 하드 디스크 케이스입니다.

SSD 를 장착 후 OS 를 다시 설치하고 있습니다.
맥북을 사고 처음으로 다시 설치하는거라서 OS 설치 속도는 잘 모르겠네요.
일단 OS 설치하고 난 후에나 얼마나 빨라졌는지를 알 수 있겠네요.

1011 시즌 마지막 용평 원정 - 351번째 이야기
- Posted
- Filed under 사진으로 기록하기
1011시즌 마지막으로 폭설이 내린 용평에 다녀왔습니다.
전날 내린 폭설로 용평은 온통 흰 눈으로 덮혀 있었고,
새 시즌을 시작하는 듯 했습니다.
월요일에 월차를 내고 다녀왔기 때문에 사람이 많지 않았습니다.
(다음날이 쉬는 날이기 때문에 평소 평일보다는 많았지만, 주말보더인 저에게는 전혀 문제가 되지 않았습니다.)
용평의 실버 리프트를 타고 올라가면서 찍은 사진입니다.
양 옆의 나무에 온통 눈꽃이 피었고, 리프트에 사람도 거의 없었습니다.

함께 탄 사람들과 셀카샷!

골드 리프트를 타고 올라가면서 찍은 사진입니다.
골드 정상은 안개와 눈 때문에 보이지 않네요.
골드 역시 슬로프에 사람이 많지 않습니다.
리프트 아래 난 자국이 있는데, 보드를 타고 눈이 쌓인 산을 그냥 내려온 자국입니다.
저도 호기심에 저 안에 들어갔다가 기겁을 하고 나왔습니다.
조금만 잘못하면 넘어지고, 넘어지면 다시 일어나기 힘들고...
턴같은건 하면 안되고, 후경을 주고 베이스로만 내려와야 하는데 어떻게 타야 하는지 몰랐기 때문에 엄청 고생했습니다.

용평에서만 맛볼 수 있는 진태원 탕수육
용평까지 와서 그냥 갈 수 없었기 때문에, 4팀이나 예약하고 대기하고 있었지만,
한참을 기다렸다가 결국 진태원 탕수육을 먹고 왔습니다.

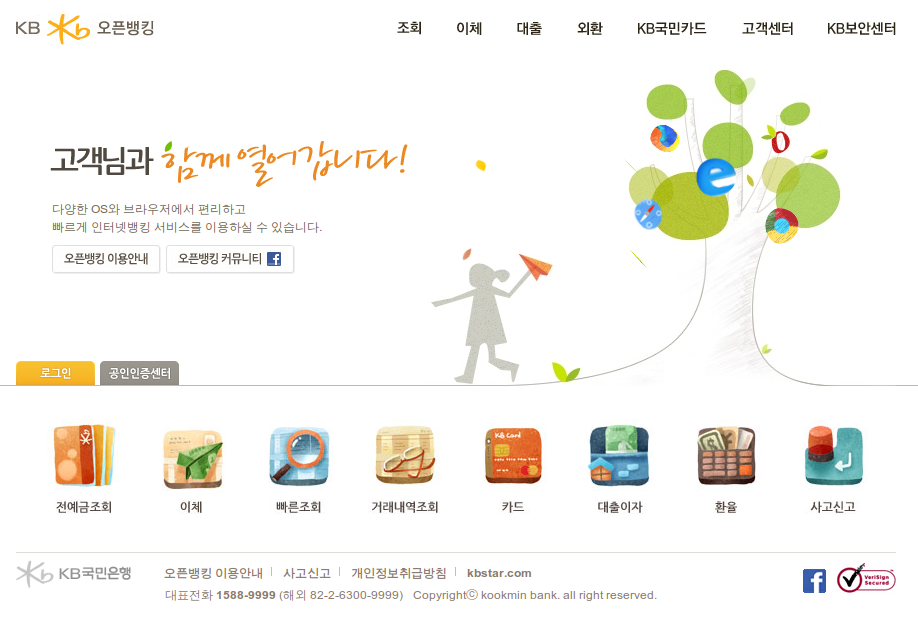
국민은행 오픈뱅킹 사용기 - 350번째 이야기
- Posted
- Filed under 글로 기록하기

아침에 출근하면서 국민은행에 들러 우리은행에서 받은 OTP 를 등록하고,
우분투에서 이체를 해봤습니다.
별 문제 없이 한번에 패스~
기존 인터넷 뱅킹과는 크게 차이점이 없습니다.
오히려 이것저것 플러그인이 안깔려서 좋네요 :)
우리은행에 이어 국민은행까지...
이제 조회/이체는 쉽게 처리할 수 있게 되었네요. :)