DoNT
Do Not Think!!!
206 Entries : Results for 글로 기록하기
Winter of Code (WoC) 2007 참가 - 112번째 이야기
- Posted
- Filed under 글로 기록하기

Winter of Code (WoC) 2007 에 멘토로 참가합니다.
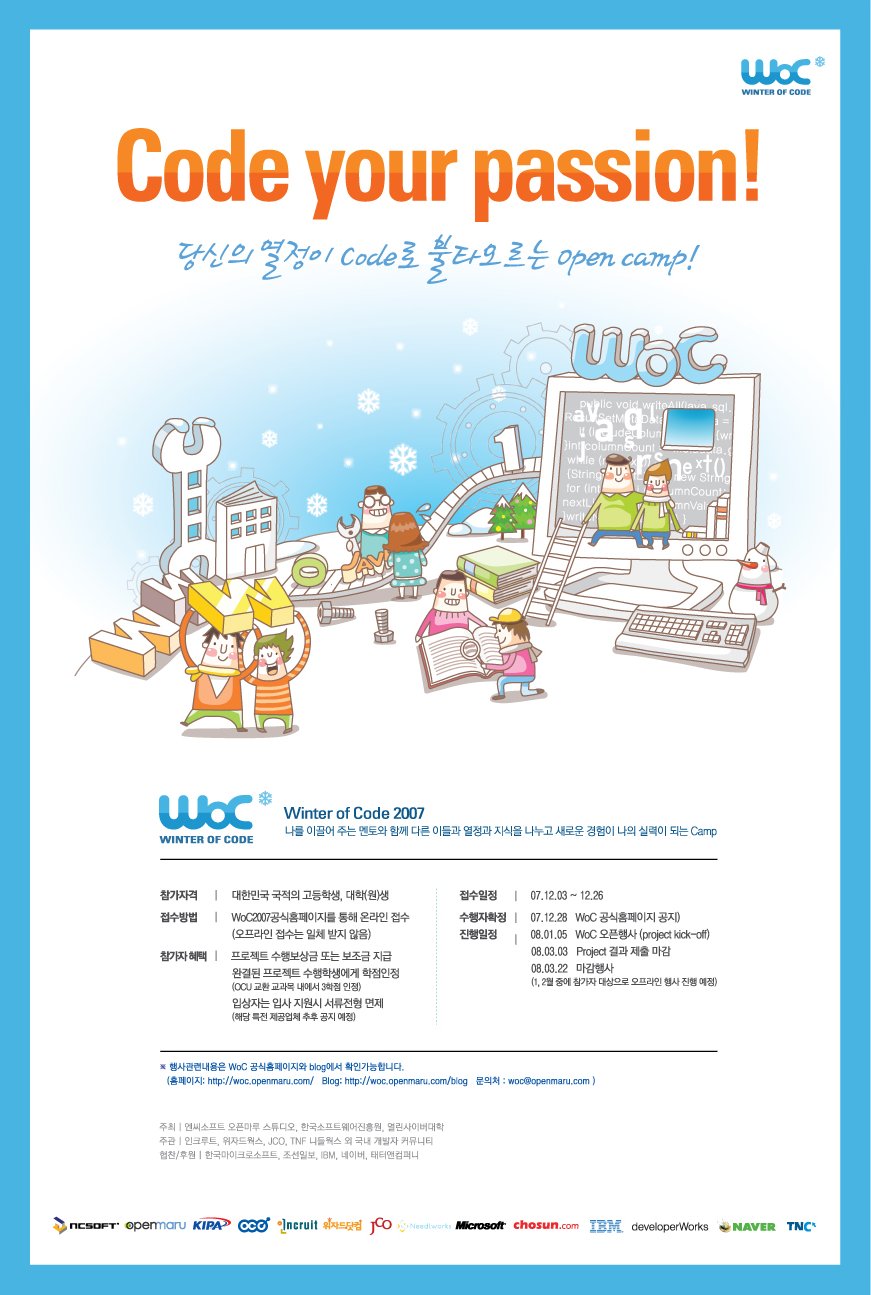
Code your Passion!! - 당신의 열정이 code로 불타오르는 Open camp!
다양한 프로그램과 행사를 통해 학생들에게 오픈소스와 프로그램 개발에 대한 새로운 경험과 참여의 기회를 제공하여 학생들의 열정을 오픈소스 코드로 풀어 낼 수 있는 장(場)을 마련하고자 하는 행사입니다.
WoC에서는 고등학생과 대학(원)생(휴학생 포함) 및 오픈소스의 활용에 관심 있는 기업과 단체가 행사 기간 내 프로젝트를 제안하고 해당 분야의 전문가인 멘토와 함께 수행하하게 되며, 프로젝트를 수행하는 학생에 대한 1:1 멘토링과 참여자 간 인적 네트워크를 형성할 수 있는 온/오프라인 프로그램, 프로젝트에 대한 재정 지원을 비롯하여 학점인정 프로그램 도입 등 학생과 멘토, 참여 커뮤니티 등을 위한 다양한 지원 방안이 준비되어 있습니다.- http://kldp.org/node/89046 일부분 -
제가 제안하는 프로젝트는 기업 제안형 프로젝트입니다. 기업이 제안하고, 학생 참가자를 선발해서 프로젝트를 진행하는 형식이지요.
씨올 열린 API와 위자드웍스의 WZDAPI를 이용한 매시업 위젯 만들기로, 프로젝트 내용은 http://woc.openmaru.com/project/show/5에서 확인 할 수 있습니다.
특정 업체의 Open API를 이용하여 매시업 위젯을 만드는게 WoC 취지에 맞을지 고민도 많지만, 많은 사람에게 가치있는 프로그램이 나올 것 같다는 희망과, 멘토링 프로그램을 통해 좋은 사람을 만날 수 있다는 기대가 큽니다.
대한민국의 오픈소스 소프트웨어 및 커뮤니티의 기반 마련 및 지속적인 발전을 위하여 개최되는 이 행사에 여러분의 많은 관심과 응원 부탁드립니다.
아직도 위젯은 어렵다. - 113번째 이야기
- Posted
- Filed under 글로 기록하기
한 아주머니의 전화였는데, 디데이 위젯 사용법을 묻는 전화였습니다.
디데이 위젯을 사용하려고 하는데, 도대체 어떤 숫자를 입력해야 하는지 몰라서 전화하셨다고 했습니다. 전화상으로 어떻게 사용해야 하는지 자세히 알려드렸는데...
저는 디데이 위젯을 사용하면서 아무런 망설임도 없이 설정내용을 채울 수 있었습니다. 하지만, 다시 생각해보니 별다른 설명서 없이 바로 사용할 수 있었던 것은 몇 가지 경험 때문이었습니다.
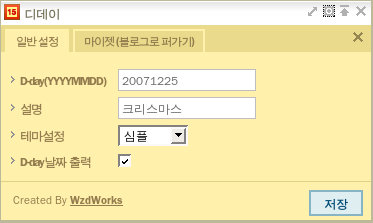
디데이 위젯 설정 창에서 설정할 수 있는 것은 총 4가지입니다.
D-day, 설명, 테마설정, D-day 날짜 출력 여부

디데이 위젯 설정 창
D-day(YYYYMMDD) : D-day 날짜를 연월일 형식으로 입력합니다. 예) 20071225
설명 : 어떤 날 인지를 입력합니다. 예) 크리스마스
테마설정 : 원하는 테마를 선택합니다.
D-day 날짜 출력 : D-day 날짜를 화면에 표시할 것인지를 선택합니다.
설명 : 어떤 날 인지를 입력합니다. 예) 크리스마스
테마설정 : 원하는 테마를 선택합니다.
D-day 날짜 출력 : D-day 날짜를 화면에 표시할 것인지를 선택합니다.

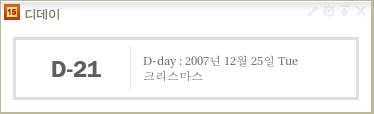
디데이 위젯
아주머니께서 궁금해 하셨던 부분은 YYYYMMDD 부분이었습니다. 여기에 어떤 숫자를 입력해야 하는지 궁금해 하셨던 거죠...
YYYYMMDD - 프로그래밍을 하다 보면 이런 포멧을 자주 보게 됩니다. 하지만 대부분의 사람이 이런 포멧을 알고 있을까요? 아는 사람보다는 모르는 사람이 더 많을 것입니다.
위젯을 만들 때, 어떻게 하면 좀 더 쉽게 사용할 수 있도록 할까... 고민을 많이 합니다. 실제 위젯은 매우 간단하므로 어느 정도 컴퓨터를 해 본 사람에게는 위젯 사용이 무척이나 쉬운 일입니다.
하지만 모르는 사람에게는 여전히 위젯 사용이 어렵습니다.
대한민국에서 믿지 못할 것들!!! - 114번째 이야기
- Posted
- Filed under 글로 기록하기
(몇몇)정치인
(몇몇)언론
(몇몇)재벌
그리고,
(몇몇)검찰
젠장....
위자드웍스에서 새로운 서비스를 오픈했습니다. - 106번째 이야기
- Posted
- Filed under 글로 기록하기
마이젯은 위자드닷컴(http://wzd.com)에서 사용하던 위젯을 블로그, 카페, 커뮤니티 등의 외부 사에트에 퍼갈 수 있는 기능입니다. 자신이 만든 마이젯 뿐만이 아니라, 다른 사용자들이 공개하고 있는 마이젯도 내 블로그에 달 수 있습니다.
마이젯 만들기

위젯 설정 버튼을 누르면 마이젯 탭이 나타납니다.

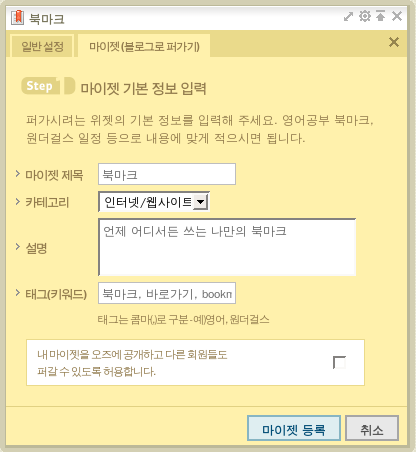
마이젯 만들기를 하면 기본정보를 입력하게 됩니다.

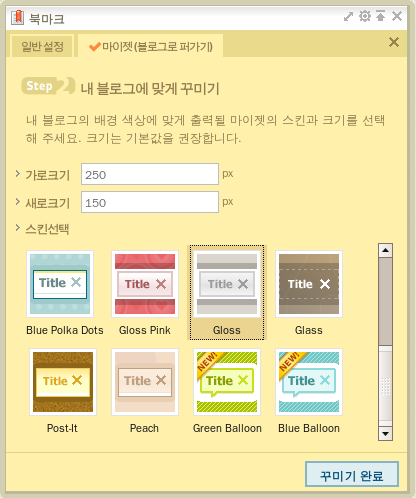
자신의 블로그에 맞게 마이젯을 꾸밀 수 있습니다.

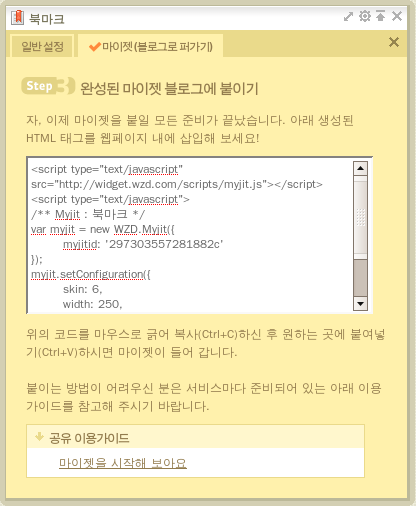
마이젯 만들기가 완료되었습니다. 이 코드를 블로그에 붙이기만 하면 됩니다.
마이젯 퍼가기 (TEXTCUBE)

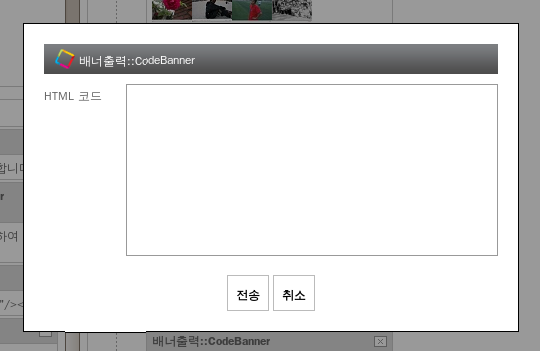
배너출력 플러그인을 사용하도록 설정합니다.

스킨 - 사이드바 설정에서 배너출력 플러그인을 추가하고 마이젯 코드를 입력합니다.
마이젯이 추가된 모습 보기
마이젯 사용방법에 대한 자세한 내용은 위자드 이용가이드(http://guide.wzd.com/guide03.html)를 참고하시면 됩니다.
위자드웍스 대학생 마케터 프로그램 『호그와트 마법학교』 신입생 모집 - 105번째 이야기
- Posted
- Filed under 글로 기록하기
이름하여 위자드웍스 대학생 마케터 프로그램 『호그와트 마법학교』 신입생 모집
위자드웍스에서는 톡톡 튀는 아이디어를 가진 대학생들과 함께 의미있는 시도를 시작합니다. 단순히 간접 경험만 하고 강의만 듣다가 끝나는 대학생 마케터 프로그램이 아니라 실제 대학생들이 직접 마케팅 전략을 짜고, 예산을 집행하며 기업의 마케팅 활동을 '직접 운영하는' 파격적인 프로그램이지요.여러 학교에서 모인 뛰어난 인재들과 한 팀이 되어 혁신적인 웹서비스를 직접 마케팅하는 일, 생각만 해도 짜릿하지 않으신가요? 이런 파격적인 시도를 할 수 있는 이유는 회사의 직원들 상당수가 여전히 대학생이기 때문입니다. 학생이기 때문에 학생을 가장 믿을 수 있는 것이지요.
자 그럼, 위자드웍스가 선보이는 파격적인 대학생 마케터 프로그램 『호그와트 마법학교』에 가슴이 뛰는 젊은 대학생들의 많은 지원 바랍니다.- 위자드웍스 공식블로그 공지사항-
『호그와트 마법학교』 입학 상담하기
『호그와트 마법학교』 지원서 작성하기

"나눔배너 달면 공부방 아이들이 따뜻해 집니다!” - 103번째 이야기
- Posted
- Filed under 글로 기록하기
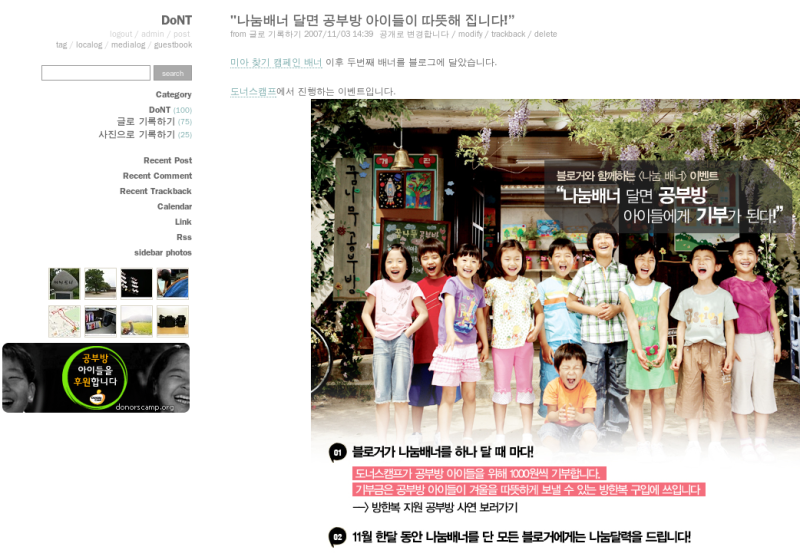
도너스캠프에서 진행하는 나눔배너 달기 이벤트입니다. 말 그대로 나눔배너를 블로그에 달면 공부방 아이들에게 1000원씩 기부가 되는 이벤트입니다.

이벤트 참여 과정은 아주 간단합니다. 블로그 주소와 닉네임만 적으면 나오는 배너 소스 코드를 붙이기만 하면 됩니다. 물론 태터툴즈, 티스토리 사용자들은 직접 스킨을 수정하지 않고도, 플러그인과 스킨 사이드바를 이용하여 바로 배너를 달 수 있습니다.

참 할 일이 많구나... - 101번째 이야기
- Posted
- Filed under 글로 기록하기

이미지 출처 : 펜포(http://penfo.co.kr)
살아가면서 해야 할 일이 참 많군요...
불여우에서 광고 차단하기 - 100번째 이야기
- Posted
- Filed under 글로 기록하기

Adblock Plus가 추가 된 Firefox
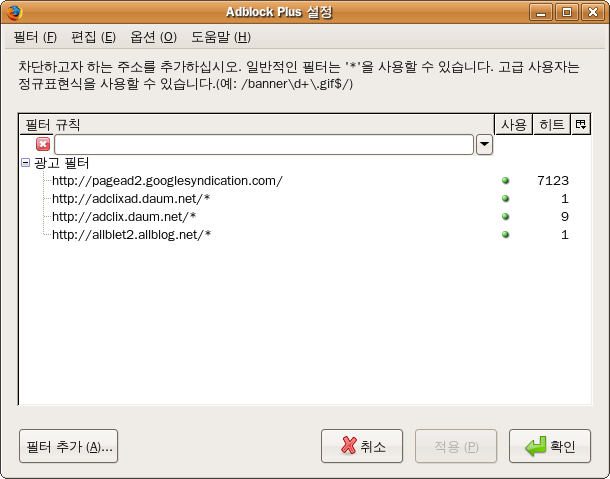
2. Adblock Plus 설정창에 다음 패턴을 추가합니다.
구글 애드센스
http://pagead2.googlesyndication.com/*
다음 애드클릭스
http://adclix.daum.net/*
http://adclixad.daum.net/*
올블릿
http://allblet2.allblog.net/*
http://pagead2.googlesyndication.com/*
다음 애드클릭스
http://adclix.daum.net/*
http://adclixad.daum.net/*
올블릿
http://allblet2.allblog.net/*

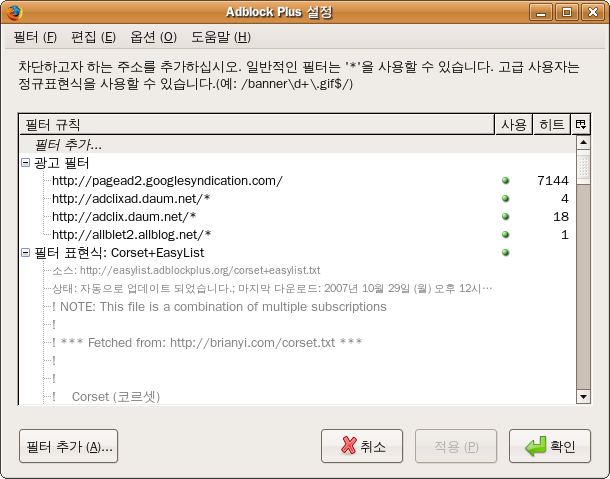
애드센스, 애드클릭스, 올블릿 차단
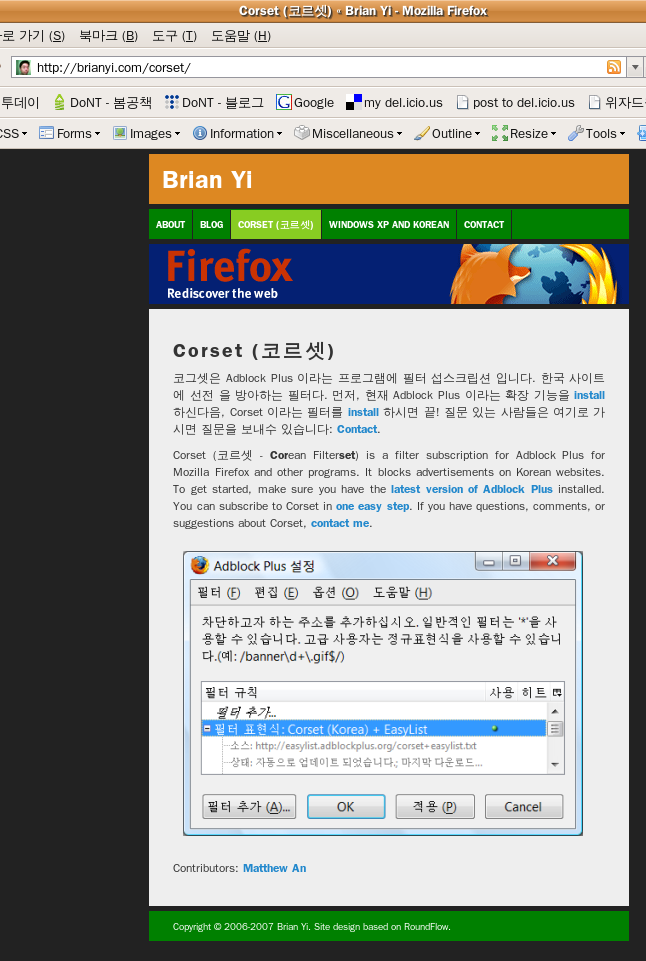
덧. Adblock Plus에 Corset이라는 필터셋을 설치하면 한국 사이트의 웬만한 광고는 대부분 차단 할 수 있습니다.

Creset 사이트

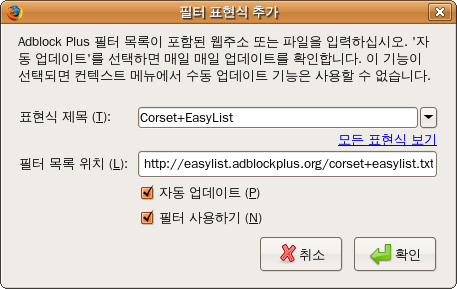
Corset 필터 설치

Corset 필터가 추가된 모습
플래시 위젯 만들기 - 99번째 이야기
- Posted
- Filed under 글로 기록하기
- 기능 : 윕 상에 존재하는 플래시 파일을 재생 할 수 있는 간단한 플래시 위젯
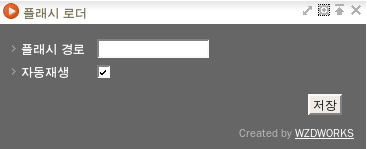
- 설정 내용 : 재생할 플래시 주소, 자동 재생 여부
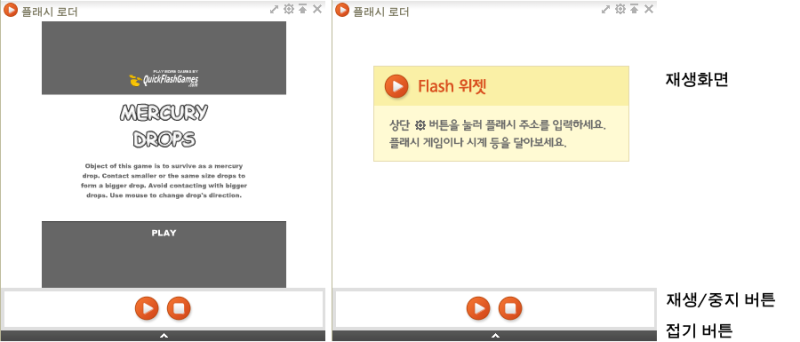
- 화면 구성 : 플래시 재생 영역, 플래시 재생/중지 버튼 영역
- WZDAPI를 이용하여 위젯 작성하기
1. 기본 xhtml 파일 작성하기
다음과 같은 구조의 xhtml 파일을 작성합니다. 이 파일을 기본으로 위젯을 작성하게 됩니다.
2. 위젯 정보 입력하기
<head /> 태그 안에 다음 내용을 입력합니다. 위젯 정보, 이름, 아이콘등의 정보를 설정합니다.
위젯 정보 중 다음 3가지는 필수적으로 들어가야 합니다.
<meta name="apiVersion" content="1.0" />
<meta name="author" content="WZDWORKS" />
<title>플래시 로더</title>
<meta name="author" content="WZDWORKS" />
<title>플래시 로더</title>
3. 설정창 구성하기
<head /> 태그 안에 다음 내용을 입력합니다. 위젯의 설정창을 구성하는 정보입니다.

4. HTML 구성하기
<body /> 태그 안에 다음 내용을 입력합니다. 위젯의 화면 구성을 위한 부분입니다.
위젯을 구성하는 전체 레이아웃을 결정합니다. 플래시 위젯은 플레시 재생화면, 재생/중지 버튼, 접기 버튼으로 구성되어 있습니다.

5. JavaScript 작성하기
JavaScript를 이용하여 플래시 위젯의 동작을 구현합니다. 플래시 재생/중지 버튼 기능, 접기 버튼 기능, 위젯 크기 조절 등의 기능을 구현하고 있습니다.
6. CSS 작성하기
위젯의 디자인을 적용합니다.
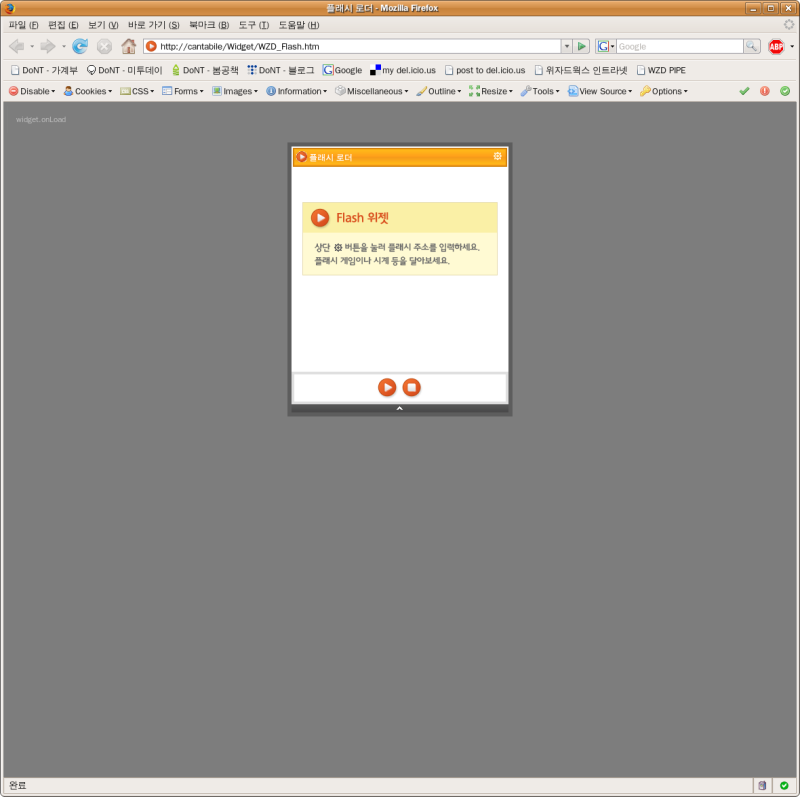
7. 에뮬레이터로 확인하기
다음 코드를 추가하면 에뮬레이터에서 위젯이 동작하는 것을 테스트할 수 있습니다.

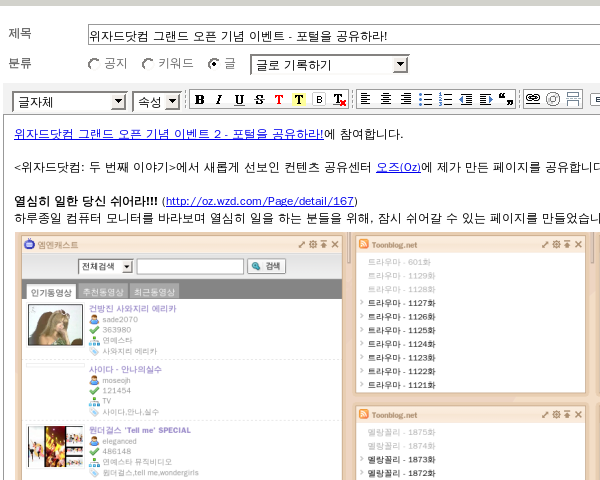
"위자드닷컴 그랜드 오픈 기념 이벤트 - 포털을 공유하라!"에 참여하기 - 98번째 이야기
- Posted
- Filed under 글로 기록하기
2. 위자드닷컴에 자신만의 페이지를 3개 만듭니다.
3. 만든 페이지를 컨텐츠 공유센터 오즈(Oz)에 보냅니다.
4. 이벤트 페이지로 이동합니다.
5. 이벤트 참여하기 위젯에서 참여하기 버튼을 누릅니다.
6. 블로그에 포스팅을 합니다.

7. 블로그 포스트에 참여용배너를 복사해서 붙여넣습니다.
8. 핸드폰/메일로 이벤트 참여신청이 되었다는 연락이 옵니다.