- 벌써 가을인가보다 10
DoNT
Do Not Think!!!
446 Entries : Results for DoNT
한글날 포털 (부제: 아... 이건 망한 포스팅 ㅜㅜ) - 255번째 이야기
- Posted
- Filed under 글로 기록하기
(결코 아침에 일찍와서 할 일이 없어서 그런건 아닙니다.)
다음
다음은 한글날 로고와 함께 나의 우리말 실력은? 이라는 우리말 맞추기 문제를 준비했네요.
구글
(구글은 포털은 아닌데, 그냥 포함시켰습니다.)한글로 google 문자를 그렸습니다. 개인적으로는 제일 마음에 듭니다.

네이버
어쩌면 준비는 네이버가 제일 열심히 했는지도 모르겠습니다. 손글씨 공모전까지 진행을 했고, 그 결과물을 메인화면에서 보여주고 있습니다.
야후코리아

파란

네이트

오늘 지나면 다시 바꿀텐데...
꼭 영어로 해야 하나?
한글도 이쁜데?


- Tag 한글날
요이 준비 땅... - 254번째 이야기
- Posted
- Filed under 글로 기록하기
요이가 일본어 잔재라고 하는데...
암튼... 이제 시작!!!


- Tag go
구글 앱스 연결하기 - 253번째 이야기
- Posted
- Filed under 글로 기록하기
위 방법 말고, 코덱스 호스팅을 사용할 경우, SiteWorx 라는 자체 제어판을 제공하고 있는데요...
이 제어판에서 구글 앱스를 연결하는 방법입니다.
dnsever를 이용하여 연결하는 방법과 크게 다르지 않습니다만, 한가지 주의할 점은 소문자로 적어야 한다는 겁니다.
(이거때문에 대략 1주일동안 삽질을 했습니다. -_-;)
핸드폰으로 미투 글쓰기... - 252번째 이야기
- Posted
- Filed under 글로 기록하기
네이버 데뷰에 가서 한번 미투데이에 핸드폰 문자로 글을 올려봤는데요...
sms 12개
mms 2개
SKT 사용자라 미투데이 요금제를 사용할 수 있었지만,
실제 요금이 얼마나 나오는지 확인을 해볼려고 그냥 한번 올려봤습니다.
오늘 쓴게 얼마나 나오는건지, 내일 확인을 해봐야겠네요...
----------
2009년 9월 18일 추가
SMS : 100건 무료 중 12건 차감
컬러메일(MMS) : 200원
MMS 정보이용료 : 200원
사진은 #2212로 올리고, 문자는 013-3366-5518로 올렸는데...
미투 도움말에서 013-3366-5518는 찾아 볼 수 없네요.
아마 어제만 유효한 번호인듯?
벌써 가을인가보다 - 251번째 이야기
- Posted
- Filed under 글로 기록하기
어느샌가 아침저녁으로 선선하더니... 이제 쌀쌀하게 느껴질 때가 있는걸 보니...
벌써 가을인가보다.
실패하는 조직? 성공하는 조직! - 250번째 이야기
- Posted
- Filed under 글로 기록하기
실패하는 조직에는 '반쯤 발을 담근 사람들'이 많다. 애정이 부족하고 신뢰도 적으니 자신의 능력이 100% 발휘될 리 만무하다. 조직이 성장하지 못하니 개인의 비전을 지켜줄 수 없게 된다. 악순환이다.
자바지기님 조직과 개인은 같은 꿈과 비전을 가질 수는 없을까? 라는 포스팅을 읽다가 눈의 띈 문구입니다.
(글자 색깔이 빨간색이라서 눈에 제일 먼저 들어와요. :)
여기서 한가지 의문점이 들었습니다.
반쯤 발은 담근 사람들어떤 사람들일까요?
사람들은 종종 이런 말을 합니다.
발만 살짝 담그는 거야~어떤 의미로 이런 말을 하는걸까요?
아마 마음속으로 이런 생각을 하고 있지 않을까요?
잘되면 좋고, 잘 안되더라도 다른 살 길이 있으니까...
적당히 한번 해볼까?
에효...
지금 제가 가지고 있는 마음가짐을 너무나 정확하게 표현하는 말이라서 그런지, 살짝 부끄럽기도 합니다.
Codeigniter 단위 테스트 - 249번째 이야기
- Posted
- Filed under 글로 기록하기

CI는 빠르고, 유연한 PHP Framework! 랍니다.
(아... 이건 논란의 여지가 있는데요... Codeigniter 한국 사용자 포럼에서 가져온거에요... 그렇지만, 개인적으로는 무척이나 공감하고 있어요. :)

이 CI를 이용해서 작은 서비스를 하나 만들고 있는데요...
이것저것 하나씩 만들 때 마다, 내가 만든 함수가 제대로 동작하는지 확인을 해야 할 때가 있어요.
그런데, 웹프로그램을 만들면서 함수를 하나 테스트 하기 위해서는 그 함수를 사용하는 페이지를 열어야만 제대로 동작하는지 확인을 할 수 있어요.
단순 페이지면 그나마 덜한데, 각종 입력 폼이 있는 페이지라면, 매번 입력 폼을 채워야만 하는 불편함이 있어요.

이렇게 입렵폼이 있는 화면에서 동작하는 함수를 테스트 할려면... 매번 입렵폼을 채워야 한다???
함수 하나를 테스트 하기 위해 매번 입력폼을 채워야 한다면...
너무나 불편해요...
이런 불현함을 Java 에서는 JUnit 을 이용해서 해결했었는데요...
당연히 PHP 에도 그런게 있을거라 생각하고, 찾아봤습니다.
(CI에 Unit test 라이브러리가 있지만, JUnit과 비슷하게 사용할 수 있는걸 원했어요~~~ :)
그래서 찾은게 바로
Simple Test

JUnit과 비슷하게 사용할 수 있고,
무려 CI 라이브러리까지 있어서, CI에 너무나 쉽게 적용이 가능해요...
(Mock object 까지 지원을 하는데, 아직 이거까지는 사용을 안하고 있구요...)
Simple Test 덕분에 PHP에서도 간단한 함수를 테스트하기가 너무 쉬워졌어요~ :)
덧) Codeigniter에서 Simple Test 사용하기 링크


- Tag CI, Codeigniter, Simple Test, Test, Unit Test, 단위테스트, 테스트, 프레임워크
▶◀ - 242번째 이야기
- Posted
- Filed under 글로 기록하기


- Tag ▶◀
IE6 이제 그만~ - 241번째 이야기
- Posted
- Filed under 01010101
보다 완곡한 어조로, 꼬물딱지 IE6를 업데이트 해달라는 캠페인이 하나 더 있네요.
바로 IE6 No More 라는 캠페인이에요~ (사이트가 폭주하는지 너무 느려요.)
바로 웹 사이트에 IE6 사용자가 방문하게 되면 아래 이미지를 화면에 뿌려주는 캠페인입니다.

아래 소스 코드를 원하는 위치에 삽입하면 바로 적용이 되는데요...
[code]<!--[if lt IE 7]>
<div style='border: 1px solid #F7941D; background: #FEEFDA; text-align: center; clear: both; height: 75px; position: relative;'>
<div style='position: absolute; right: 3px; top: 3px; font-family: courier new; font-weight: bold;'><a href='#' onclick='javascript:this.parentNode.parentNode.style.display="none"; return false;'><img src='http://www.ie6nomore.com/files/theme/ie6nomore-cornerx.jpg' style='border: none;' alt='Close this notice'/></a></div>
<div style='width: 640px; margin: 0 auto; text-align: left; padding: 0; overflow: hidden; color: black;'>
<div style='width: 75px; float: left;'><img src='http://www.ie6nomore.com/files/theme/ie6nomore-warning.jpg' alt='Warning!'/></div>
<div style='width: 275px; float: left; font-family: Arial, sans-serif;'>
<div style='font-size: 13px; font-weight: bold; margin-top: 12px;'>구닥다리 웹브라우저를 사용하시는군요!</div>
<div style='font-size: 12px; margin-top: 6px; line-height: 12px;'>본 사이트를 원활하게 보실 수 있도록 웹브라우저를 업데이트 하세요.</div>
</div>
<div style='width: 75px; float: left;'><a href='http://www.firefox.com' target='_blank'><img src='http://www.ie6nomore.com/files/theme/ie6nomore-firefox.jpg' style='border: none;' alt='Get Firefox 3.5'/></a></div>
<div style='width: 75px; float: left;'><a href='http://www.browserforthebetter.com/download.html' target='_blank'><img src='http://www.ie6nomore.com/files/theme/ie6nomore-ie8.jpg' style='border: none;' alt='Get Internet Explorer 8'/></a></div>
<div style='width: 73px; float: left;'><a href='http://www.apple.com/safari/download/' target='_blank'><img src='http://www.ie6nomore.com/files/theme/ie6nomore-safari.jpg' style='border: none;' alt='Get Safari 4'/></a></div>
<div style='float: left;'><a href='http://www.google.com/chrome' target='_blank'><img src='http://www.ie6nomore.com/files/theme/ie6nomore-chrome.jpg' style='border: none;' alt='Get Google Chrome'/></a></div>
</div>
</div>
<![endif]-->[/code]
어째 부족한게 하나 보이는데요... 바로 오페라 브라우저가 빠져 있네요.
그래서, 다른 이미지가 있을까? 하고 좀 더 찾아보니, 다른 이미지가 하나 더 있네요.
여기에는 오페라 브라우저도 포함되어 있습니다.

이건 거의 비슷한 소스코드에 이미지 위치가 조금 다르네요.
(개인 취향에 따라 원하는걸 선택해서 사용하면 될거 같아요~)
[code]<!--[if lt IE 7]>
<div style='border: 1px solid #000000; background: #FFFFFF; text-align: center; clear: both; height: 108px; position: relative;'>
<div style='position: absolute; right: 3px; top: 3px; font-family: courier new; font-weight: bold;'><a href='#' onclick='javascript:this.parentNode.parentNode.style.display="none"; return false;'><img src='http://www.bizzymicbizness.com/ie6nomore/files/theme/ie6nomore-cornerx.jpg' style='border: none;' alt='닫기'/></a></div>
<div style='width: 923px; margin: 0 auto; text-align: left; padding: 0; overflow: hidden; color: black;'>
<div style='width: 108px; float: left;'><img src='http://www.bizzymicbizness.com/ie6nomore/files/theme/warning_ie6.jpg' alt='Warning!'/></div>
<div style='width: 275px; float: left; font-family: Arial, sans-serif;'>
<div style='font-size: 14px; font-weight: bold; margin-top: 12px;'>아직 구식 브라우저를 사용하게 계신가요?</div>
<div style='font-size: 12px; margin-top: 6px; line-height: 12px;'>최신 브라우저로 업그레이드 해주세요 :)</div>
</div>
<div style='width: 108px; float: left;'><a href='http://www.firefox.com' target='_blank'><img src='http://www.bizzymicbizness.com/ie6nomore/files/theme/firefox.jpg' style='border: none;' alt='Get Firefox 3.5'/></a></div>
<div style='width: 108px; float: left;'><a href='http://www.microsoft.com/windows/internet-explorer/default.aspx' target='_blank'><img src='http://www.bizzymicbizness.com/ie6nomore/files/theme/ie.jpg' style='border: none;' alt='Get Internet Explorer 8'/></a></div>
<div style='width: 108px; float: left;'><a href='http://www.apple.com/safari/download/' target='_blank'><img src='http://www.bizzymicbizness.com/ie6nomore/files/theme/safari.jpg' style='border: none;' alt='Get Safari 4'/></a></div>
<div style='width: 108px; float: left;'><a href='http://www.google.com/chrome' target='_blank'><img src='http://www.bizzymicbizness.com/ie6nomore/files/theme/google_chrome.jpg' style='border: none;' alt='Get Google Chrome'/></a></div>
<div style='float: left;'><a href='http://www.opera.com/' target='_blank'><img src='http://www.bizzymicbizness.com/ie6nomore/files/theme/opera.jpg' style='border: none;' alt='Get Opera'/></a></div>
</div>
</div>
<![endif]-->[/code]
이제 IE6로 제 블로그에 방문하게 되면, 이런 화면이 뜨게 되요~

덧. 그런데 소스코드가 별로 안이쁘게 보이네요... -_-a


- Tag IE6, IE6 No More, 개발자를 살려주세요, 브라우저
커피믹스로 시원한 냉커피 만들기 - 240번째 이야기
- Posted
- Filed under 사진으로 기록하기
그런데 이 커피믹스는 뜨거운 물에 잘 녹아서, 무더운 여름에도 뜨거운 커피만 마셨는데요...
그래서, 미리 커피를 타서 식혀 놓은 다음에 마시고 있어요~
뜨거운 물에 타 먹는 커피믹스를 가지고 시원한 냉커피를 만들어 볼까요?
먼저 물통과 커피믹스를 왕창 준비합니다.
사진에 물통은 1.7L 군요...
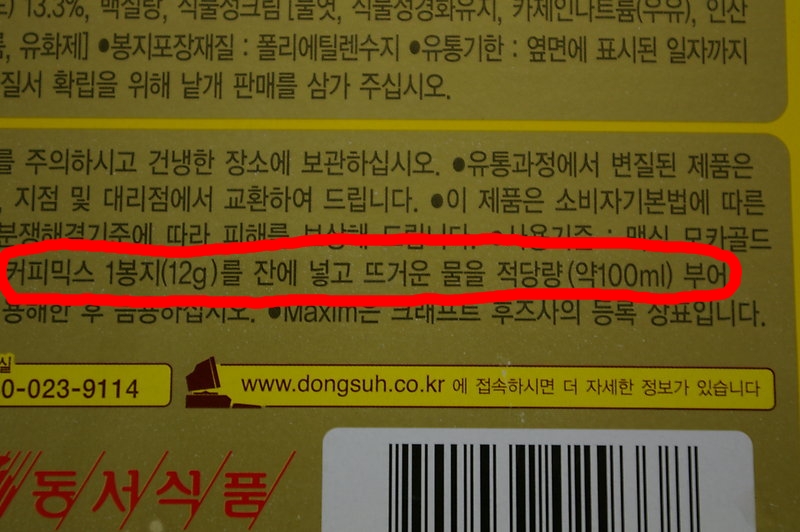
커피믹스 하나를 보통 100ml 의 물에 타 먹기 때문에, 커피믹스 17개를 준비합니다. (입맛에 따라 조금 커피믹스를 덜 타거나 더 타도 되요~)


준비한 물통에 커피믹스를 넣습니다.


그리고 잘 섞기 위해서 뜨거운 물을 반 정도 넣고, 잘 저어줍니다~ (락엔락이기 때문에 뚜껑을 닫고 흔들어도 되요~ 하지만 살짝 흘릴수도 있으니 조심해야 해요~ :)

잘 섞은 뒤에, 미리 얼린 얼음을 넣습니다. 뜨거운 걸 냉장고에 넣으면, 잘 냉각이 안될뿐만 아니라, 냉장고에서 열도 많이 나더라구요. 그래서 얼음을 넣어서 뜨거운 커피를 시원하게 식힌 뒤에 냉장고에 넣어둡니다.


그리고 시원한 커피를 조금씩 따라서 마시면~ OK!!!
