DoNT
Do Not Think!!!
446 Entries : Results for DoNT
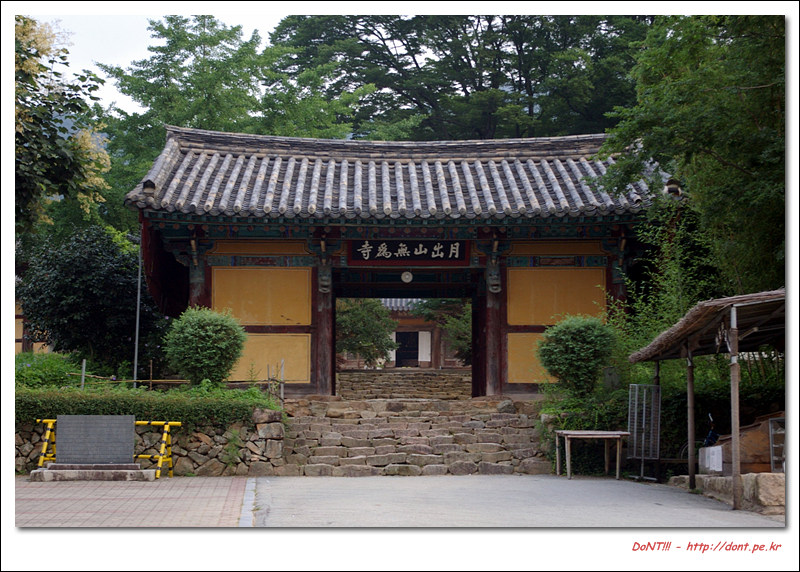
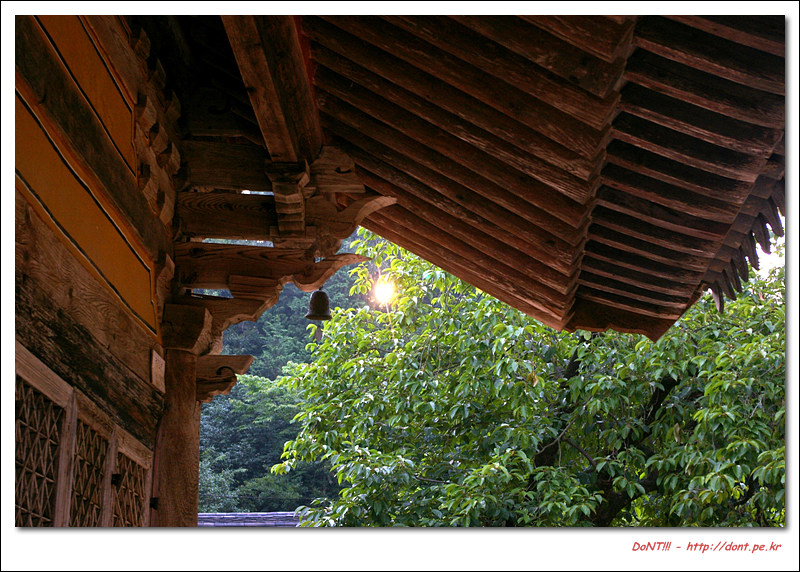
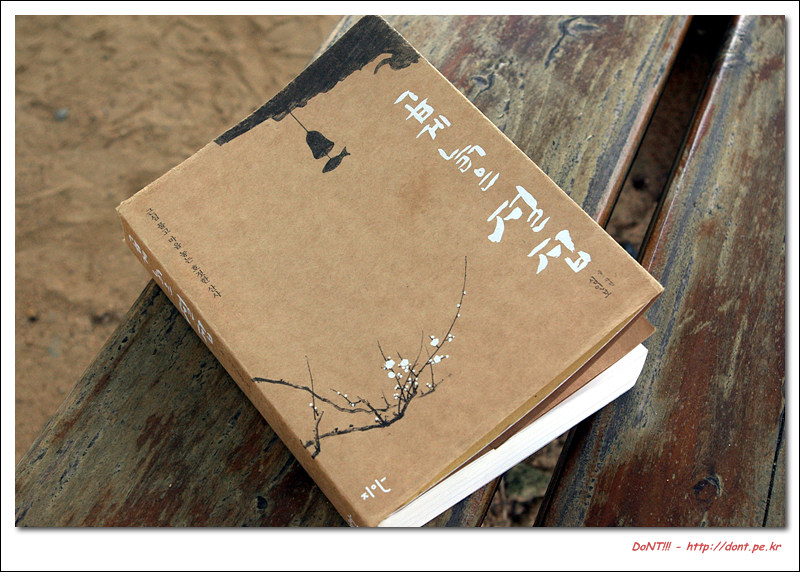
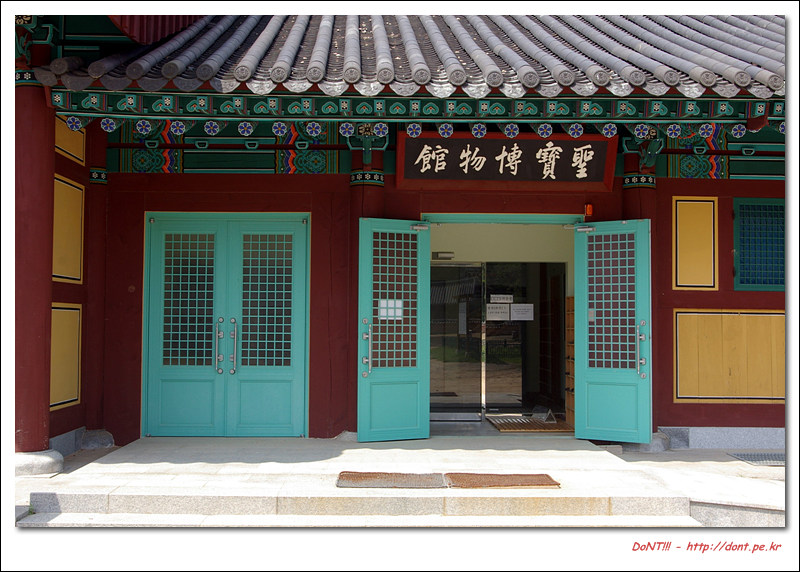
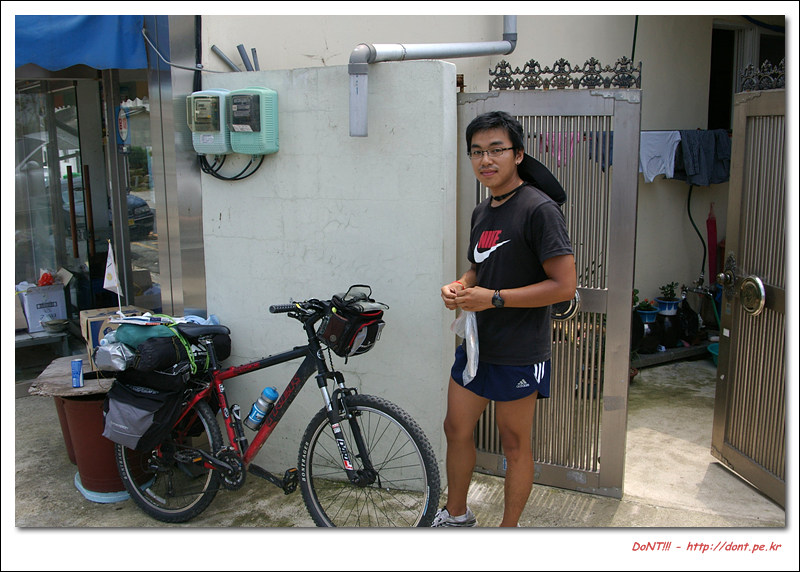
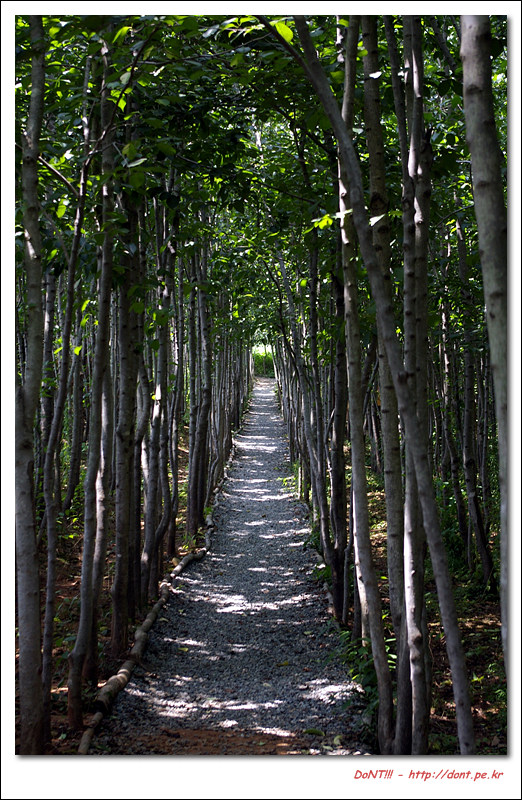
혼자 가는 여행 세번째 (20070723-27 남도여행) - 넷째날 - 107번째 이야기
- Posted
- Filed under 사진으로 기록하기
지난 7월 사진을 이제야 올리다니... 너무 게으르군요!!!
----------------------------------------------------------------------------------------------------
내용 보기
위자드웍스에서 새로운 서비스를 오픈했습니다. - 106번째 이야기
- Posted
- Filed under 글로 기록하기
마이젯은 위자드닷컴(http://wzd.com)에서 사용하던 위젯을 블로그, 카페, 커뮤니티 등의 외부 사에트에 퍼갈 수 있는 기능입니다. 자신이 만든 마이젯 뿐만이 아니라, 다른 사용자들이 공개하고 있는 마이젯도 내 블로그에 달 수 있습니다.
마이젯 만들기

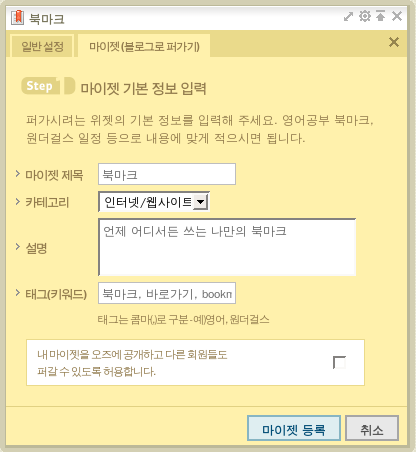
위젯 설정 버튼을 누르면 마이젯 탭이 나타납니다.

마이젯 만들기를 하면 기본정보를 입력하게 됩니다.

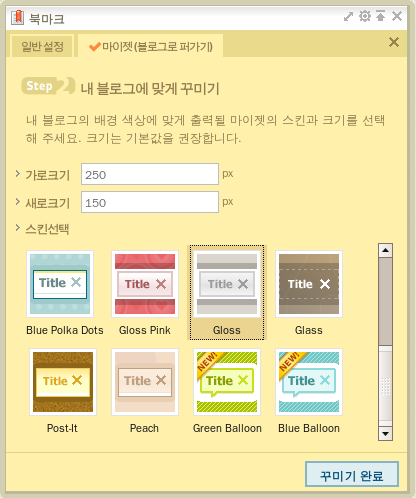
자신의 블로그에 맞게 마이젯을 꾸밀 수 있습니다.

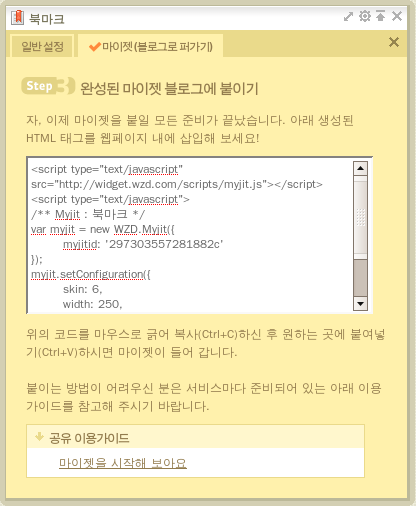
마이젯 만들기가 완료되었습니다. 이 코드를 블로그에 붙이기만 하면 됩니다.
마이젯 퍼가기 (TEXTCUBE)

배너출력 플러그인을 사용하도록 설정합니다.

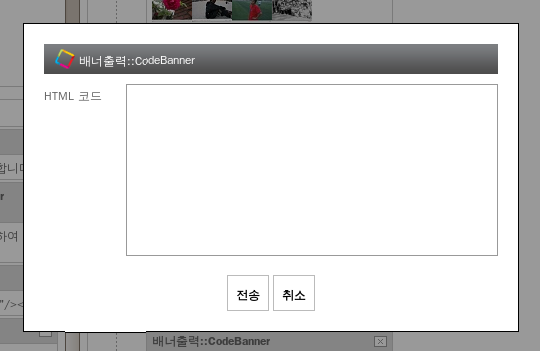
스킨 - 사이드바 설정에서 배너출력 플러그인을 추가하고 마이젯 코드를 입력합니다.
마이젯이 추가된 모습 보기
마이젯 사용방법에 대한 자세한 내용은 위자드 이용가이드(http://guide.wzd.com/guide03.html)를 참고하시면 됩니다.
위자드웍스 대학생 마케터 프로그램 『호그와트 마법학교』 신입생 모집 - 105번째 이야기
- Posted
- Filed under 글로 기록하기
이름하여 위자드웍스 대학생 마케터 프로그램 『호그와트 마법학교』 신입생 모집
위자드웍스에서는 톡톡 튀는 아이디어를 가진 대학생들과 함께 의미있는 시도를 시작합니다. 단순히 간접 경험만 하고 강의만 듣다가 끝나는 대학생 마케터 프로그램이 아니라 실제 대학생들이 직접 마케팅 전략을 짜고, 예산을 집행하며 기업의 마케팅 활동을 '직접 운영하는' 파격적인 프로그램이지요.여러 학교에서 모인 뛰어난 인재들과 한 팀이 되어 혁신적인 웹서비스를 직접 마케팅하는 일, 생각만 해도 짜릿하지 않으신가요? 이런 파격적인 시도를 할 수 있는 이유는 회사의 직원들 상당수가 여전히 대학생이기 때문입니다. 학생이기 때문에 학생을 가장 믿을 수 있는 것이지요.
자 그럼, 위자드웍스가 선보이는 파격적인 대학생 마케터 프로그램 『호그와트 마법학교』에 가슴이 뛰는 젊은 대학생들의 많은 지원 바랍니다.- 위자드웍스 공식블로그 공지사항-
『호그와트 마법학교』 입학 상담하기
『호그와트 마법학교』 지원서 작성하기

"나눔배너 달면 공부방 아이들이 따뜻해 집니다!” - 103번째 이야기
- Posted
- Filed under 글로 기록하기
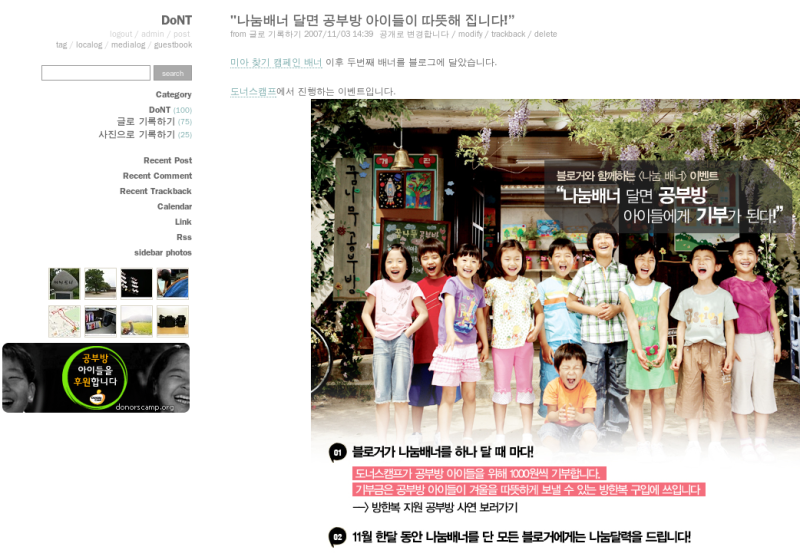
도너스캠프에서 진행하는 나눔배너 달기 이벤트입니다. 말 그대로 나눔배너를 블로그에 달면 공부방 아이들에게 1000원씩 기부가 되는 이벤트입니다.

이벤트 참여 과정은 아주 간단합니다. 블로그 주소와 닉네임만 적으면 나오는 배너 소스 코드를 붙이기만 하면 됩니다. 물론 태터툴즈, 티스토리 사용자들은 직접 스킨을 수정하지 않고도, 플러그인과 스킨 사이드바를 이용하여 바로 배너를 달 수 있습니다.

한참 늦은 국립중앙박물관 사진... - 102번째 이야기
- Posted
- Filed under 사진으로 기록하기
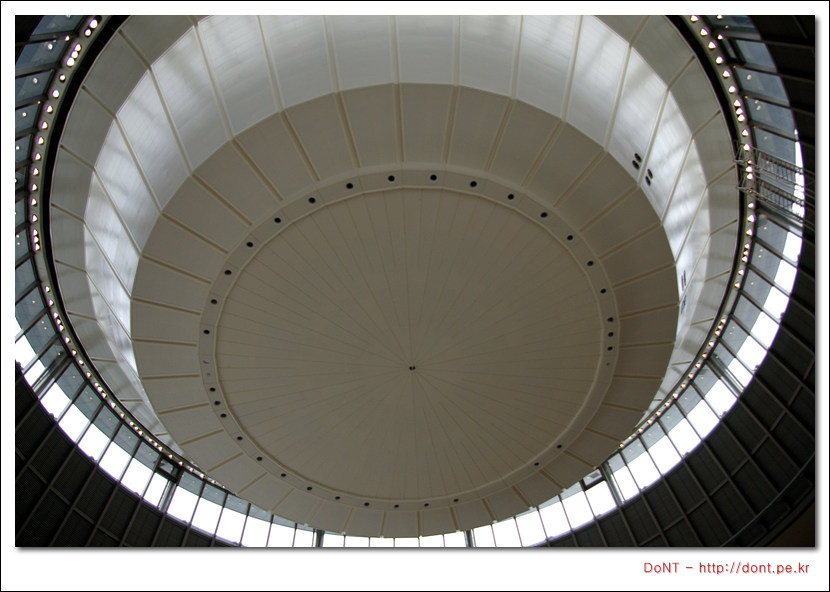
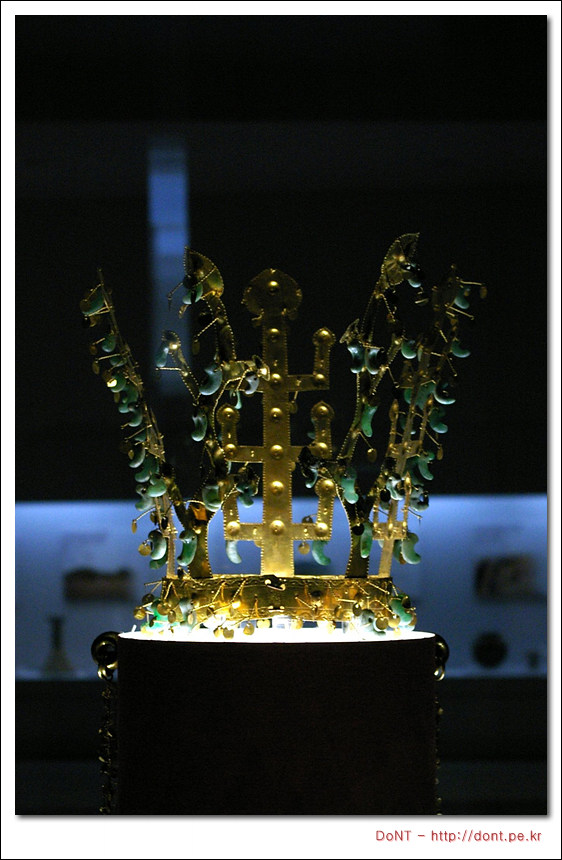
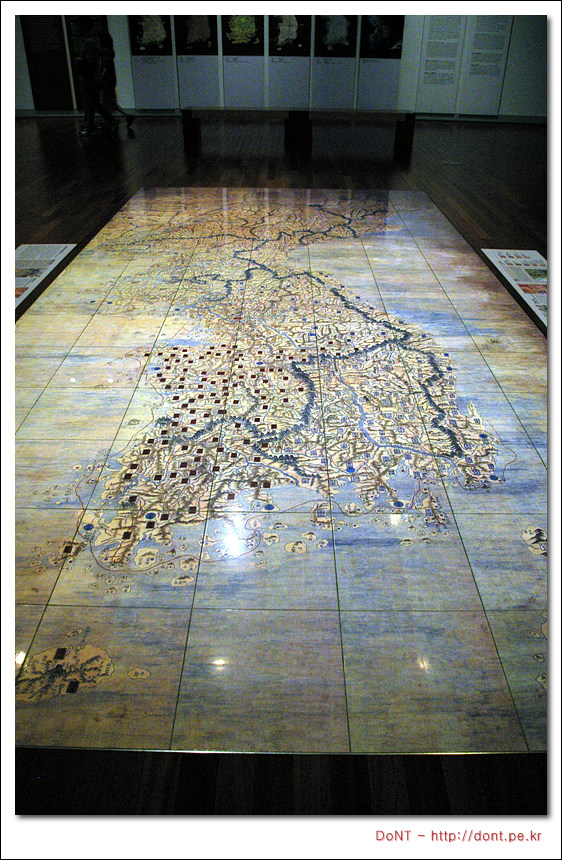
고모 사무실 컴퓨터 그래픽카드를 고치러 용산에 갔다가, 태석이를 만나서 딱히 갈데가 없어서, 국립중앙박물관에 갔습니다.
다른 박물관이나 사찰과는 달리 국립중앙박물관에서 사진을 찍을 수 있습니다. 단, 삼각대 사용금지, 플래시 사용금지. 두 가지 규칙만 지키면 됩니다.





그리고 뽀나스...
more..
PENTAX *ist DS2, 번들
참 할 일이 많구나... - 101번째 이야기
- Posted
- Filed under 글로 기록하기

이미지 출처 : 펜포(http://penfo.co.kr)
살아가면서 해야 할 일이 참 많군요...
불여우에서 광고 차단하기 - 100번째 이야기
- Posted
- Filed under 글로 기록하기

Adblock Plus가 추가 된 Firefox
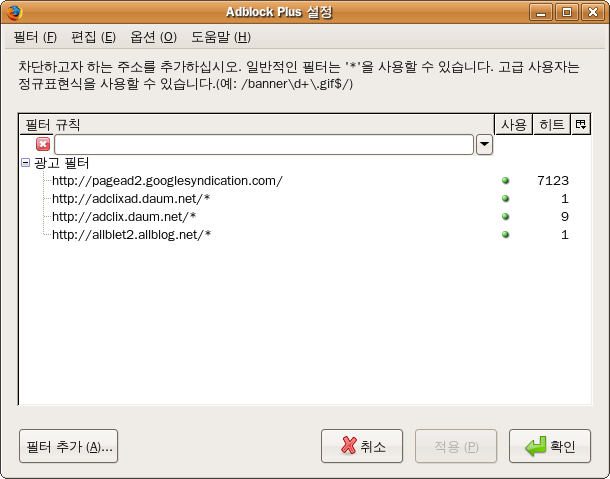
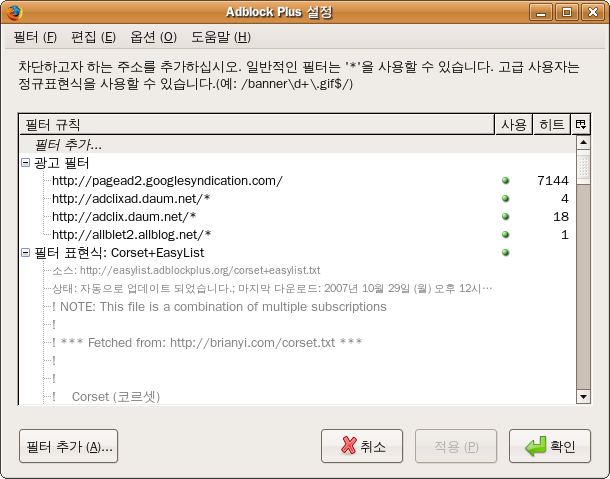
2. Adblock Plus 설정창에 다음 패턴을 추가합니다.
구글 애드센스
http://pagead2.googlesyndication.com/*
다음 애드클릭스
http://adclix.daum.net/*
http://adclixad.daum.net/*
올블릿
http://allblet2.allblog.net/*
http://pagead2.googlesyndication.com/*
다음 애드클릭스
http://adclix.daum.net/*
http://adclixad.daum.net/*
올블릿
http://allblet2.allblog.net/*

애드센스, 애드클릭스, 올블릿 차단
덧. Adblock Plus에 Corset이라는 필터셋을 설치하면 한국 사이트의 웬만한 광고는 대부분 차단 할 수 있습니다.

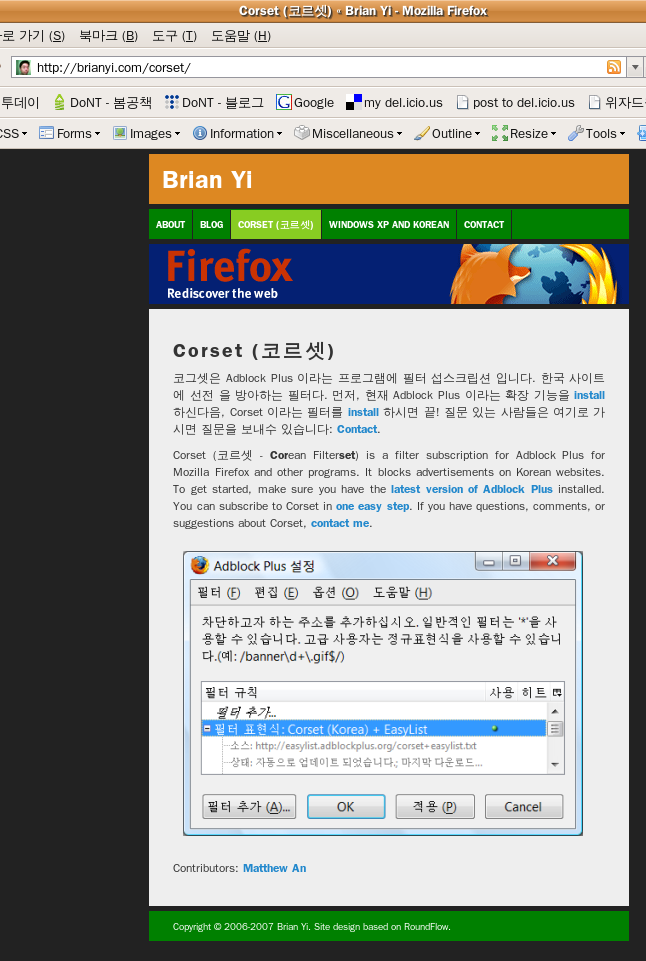
Creset 사이트

Corset 필터 설치

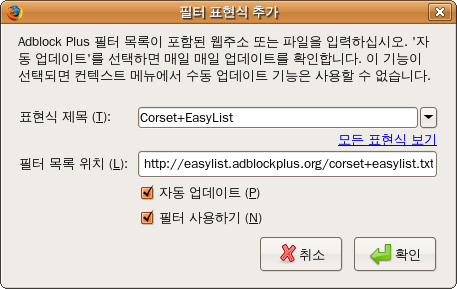
Corset 필터가 추가된 모습
플래시 위젯 만들기 - 99번째 이야기
- Posted
- Filed under 글로 기록하기
- 기능 : 윕 상에 존재하는 플래시 파일을 재생 할 수 있는 간단한 플래시 위젯
- 설정 내용 : 재생할 플래시 주소, 자동 재생 여부
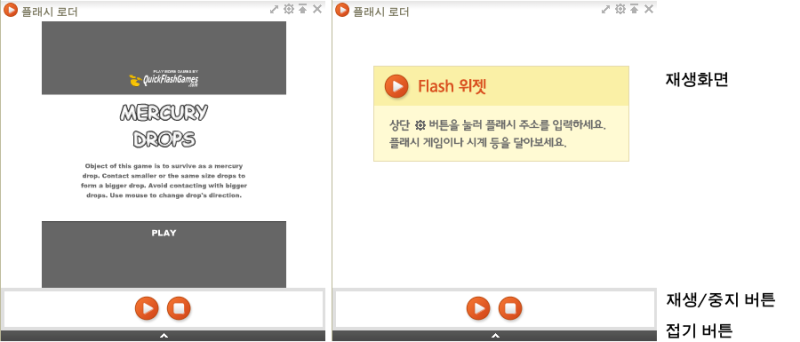
- 화면 구성 : 플래시 재생 영역, 플래시 재생/중지 버튼 영역
- WZDAPI를 이용하여 위젯 작성하기
1. 기본 xhtml 파일 작성하기
다음과 같은 구조의 xhtml 파일을 작성합니다. 이 파일을 기본으로 위젯을 작성하게 됩니다.
2. 위젯 정보 입력하기
<head /> 태그 안에 다음 내용을 입력합니다. 위젯 정보, 이름, 아이콘등의 정보를 설정합니다.
위젯 정보 중 다음 3가지는 필수적으로 들어가야 합니다.
<meta name="apiVersion" content="1.0" />
<meta name="author" content="WZDWORKS" />
<title>플래시 로더</title>
<meta name="author" content="WZDWORKS" />
<title>플래시 로더</title>
3. 설정창 구성하기
<head /> 태그 안에 다음 내용을 입력합니다. 위젯의 설정창을 구성하는 정보입니다.

4. HTML 구성하기
<body /> 태그 안에 다음 내용을 입력합니다. 위젯의 화면 구성을 위한 부분입니다.
위젯을 구성하는 전체 레이아웃을 결정합니다. 플래시 위젯은 플레시 재생화면, 재생/중지 버튼, 접기 버튼으로 구성되어 있습니다.

5. JavaScript 작성하기
JavaScript를 이용하여 플래시 위젯의 동작을 구현합니다. 플래시 재생/중지 버튼 기능, 접기 버튼 기능, 위젯 크기 조절 등의 기능을 구현하고 있습니다.
6. CSS 작성하기
위젯의 디자인을 적용합니다.
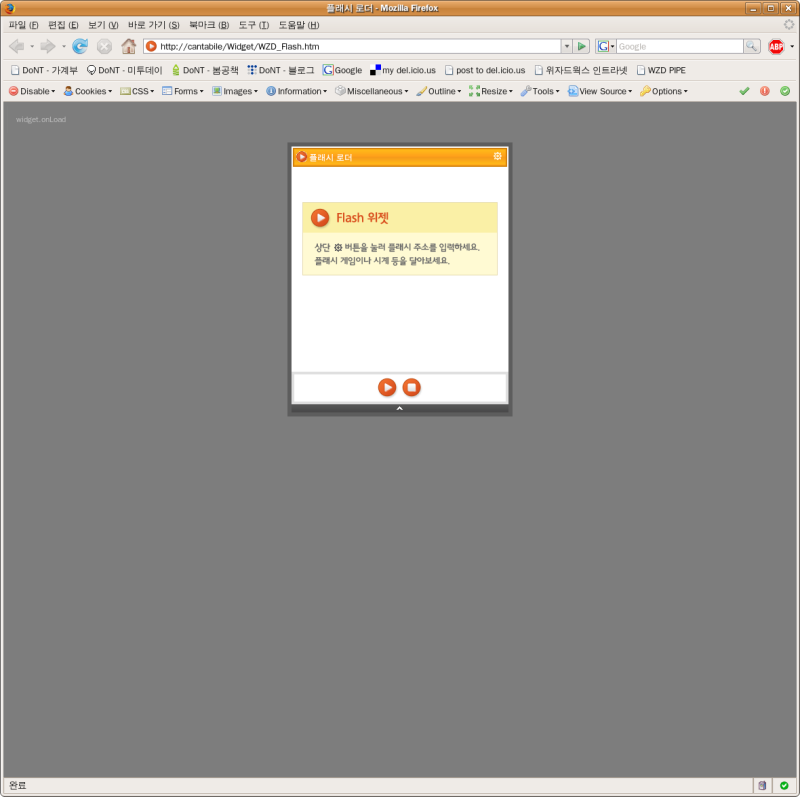
7. 에뮬레이터로 확인하기
다음 코드를 추가하면 에뮬레이터에서 위젯이 동작하는 것을 테스트할 수 있습니다.

"위자드닷컴 그랜드 오픈 기념 이벤트 - 포털을 공유하라!"에 참여하기 - 98번째 이야기
- Posted
- Filed under 글로 기록하기
2. 위자드닷컴에 자신만의 페이지를 3개 만듭니다.
3. 만든 페이지를 컨텐츠 공유센터 오즈(Oz)에 보냅니다.
4. 이벤트 페이지로 이동합니다.
5. 이벤트 참여하기 위젯에서 참여하기 버튼을 누릅니다.
6. 블로그에 포스팅을 합니다.

7. 블로그 포스트에 참여용배너를 복사해서 붙여넣습니다.
8. 핸드폰/메일로 이벤트 참여신청이 되었다는 연락이 옵니다.
위자드닷컴 그랜드 오픈 기념 이벤트 - 포털을 공유하라! - 97번째 이야기
- Posted
- Filed under 글로 기록하기
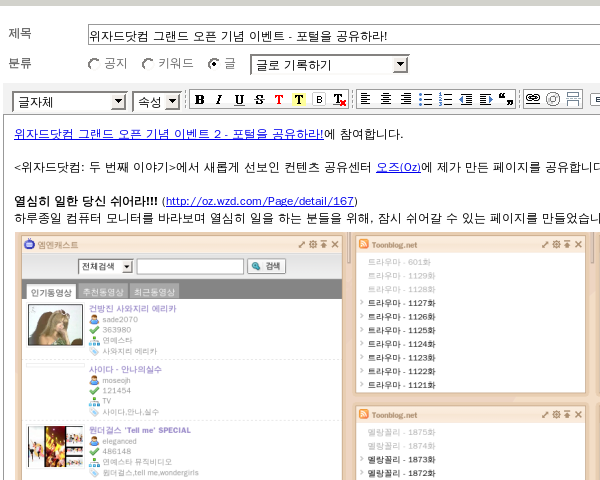
<위자드닷컴: 두 번째 이야기>에서 새롭게 선보인 컨텐츠 공유센터 오즈(Oz)에 제가 만든 페이지를 공유합니다.
열심히 일한 당신 쉬어라!!! (http://oz.wzd.com/Page/detail/167)
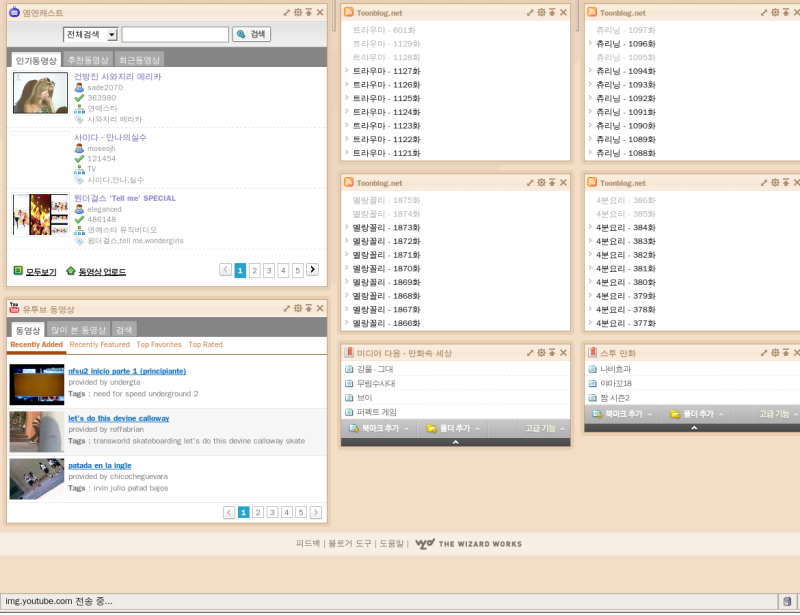
하루종일 컴퓨터 모니터를 바라보며 열심히 일을 하는 분들을 위해, 잠시 쉬어갈 수 있는 페이지를 만들었습니다.

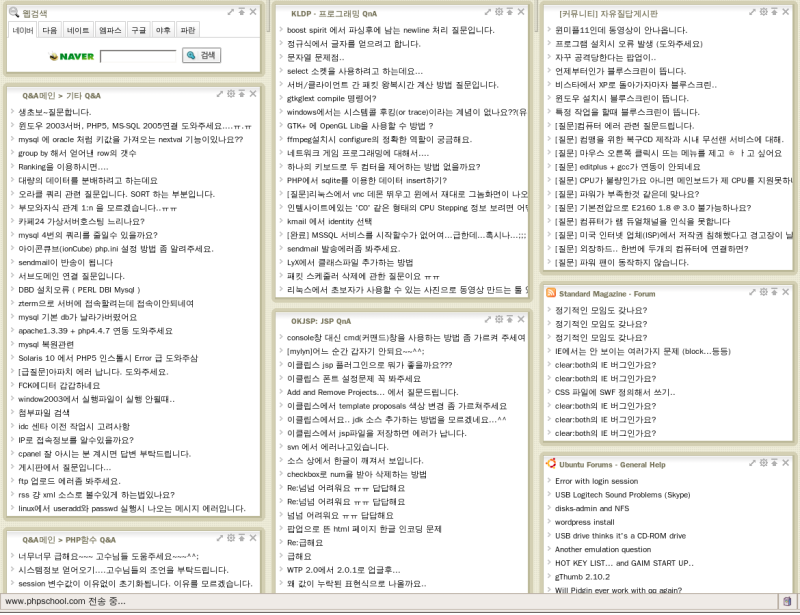
묻고 답하기 (http://oz.wzd.com/Page/detail/168)
제가 자주가는 사이트의 묻고 답하기를 모아놓았습니다. 한가지 아쉬운점은 아직 rss를 제공하지 않는 사이트가 많아서 많은 사이트의 묻고 답하기를 모아 놓지 못한것입니다.

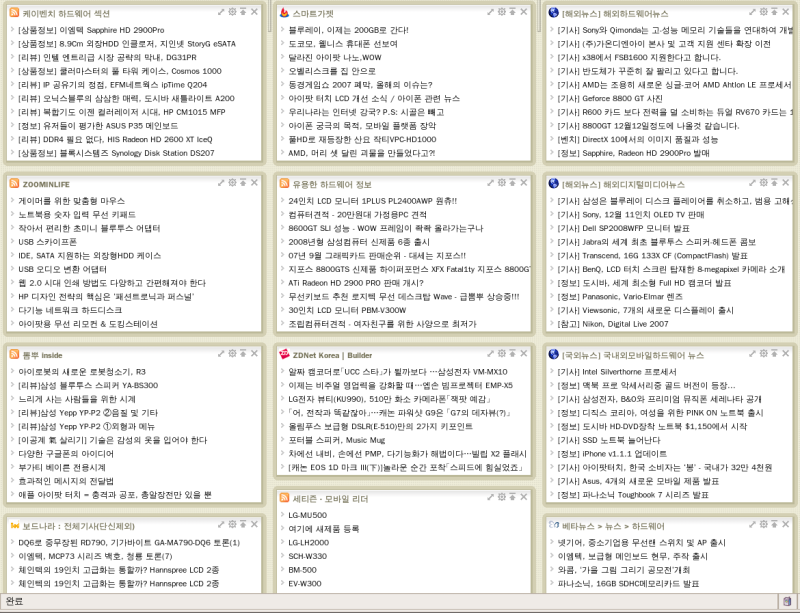
하드웨어 정보 (http://oz.wzd.com/Page/detail/171)
하드웨어 정보를 한곳에서 볼 수 있도록 모아 놓았습니다. 비록 얼리어뎁터는 아니지만, 하드웨어에 대한 관심이 많습니다. 매일 같이 하드웨어 정보들을 보기 위해 이사이트 저사이트 돌아다니는데, 이런 사이트들을 모아 놓았습니다.

제가 공유한 페이지는 오즈(Oz)에서 확인 할 수 있습니다.
음... 카메라나 여행에 관련된 사이트도 많이 돌아다니는데, 제가 자주 가는 사이트에서는 아직 rss 피드를 제공하지 않고 있네요. 몇몇 사이트만 rss 피드를 제공해줘도 주소창에 각 사이트의 주소를 적는 일이 적어질텐데 말이죠...